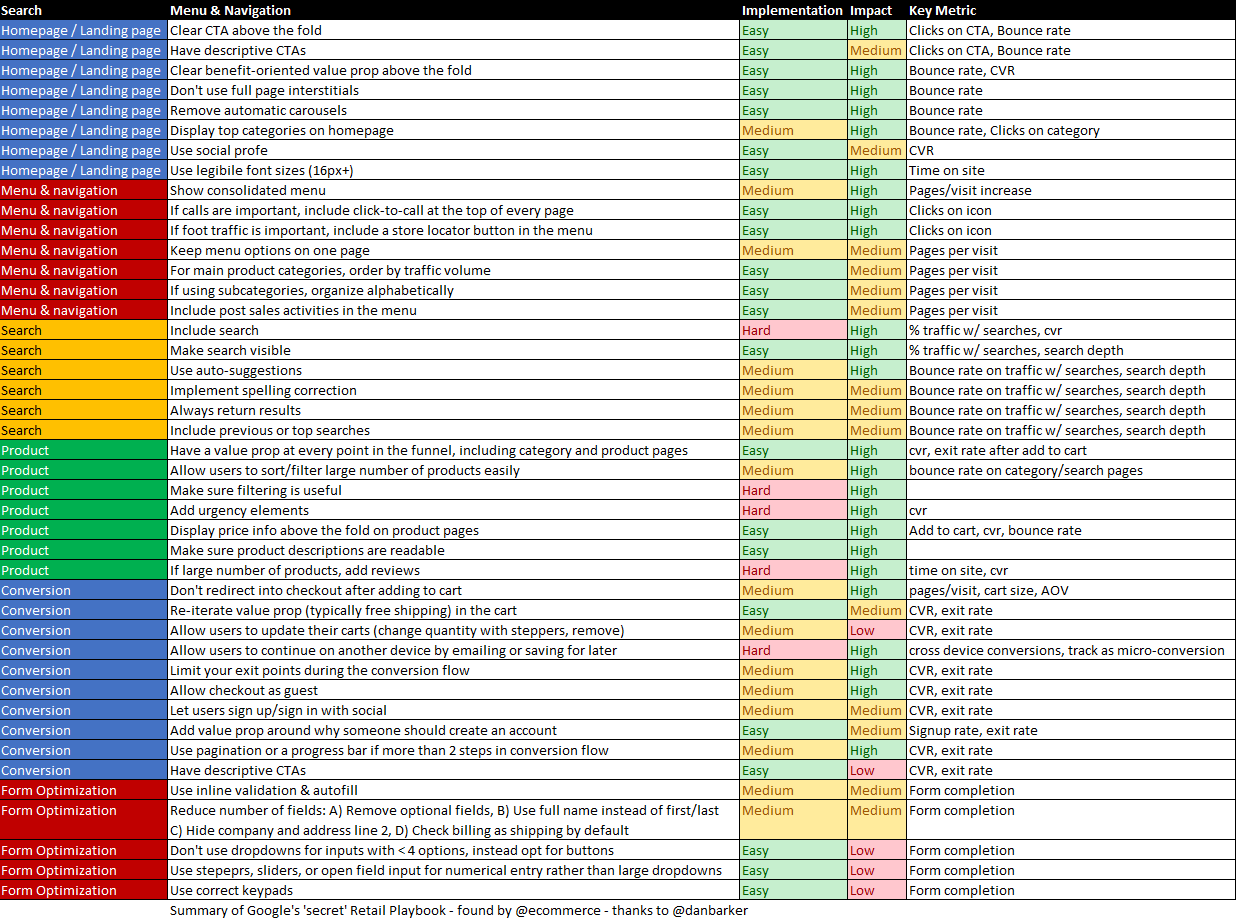
Quand le Retail Playbook de Google fuite sur Internet… cela donne une liste de bonnes pratiques pour améliorer l’expérience utilisateur sur des sites e-commerce. Alors fuite accidentelle ou pas, même si la question peut se poser, cela reste quand même très intéressant de lire ce document. Le guide interne de 108 pages a été résumé par le site E-commerce Guide. Ce dernier l’a synthétisé en une liste de 43 bonnes pratiques avec pour chacune d’entre elles leur niveau de difficulté d’implémentation et l’efficacité de chaque action. C’est véritablement un document précieux puisqu’il va vous permettre d’y voir plus clair sur la gestion de votre projet web. En effet, vous pourrez savoir quelles actions techniques valent le coup d’être mises en place en termes de temps et d’argent investis.
Que retenir de ces 43 bonnes pratiques pour les sites e-commerce ?
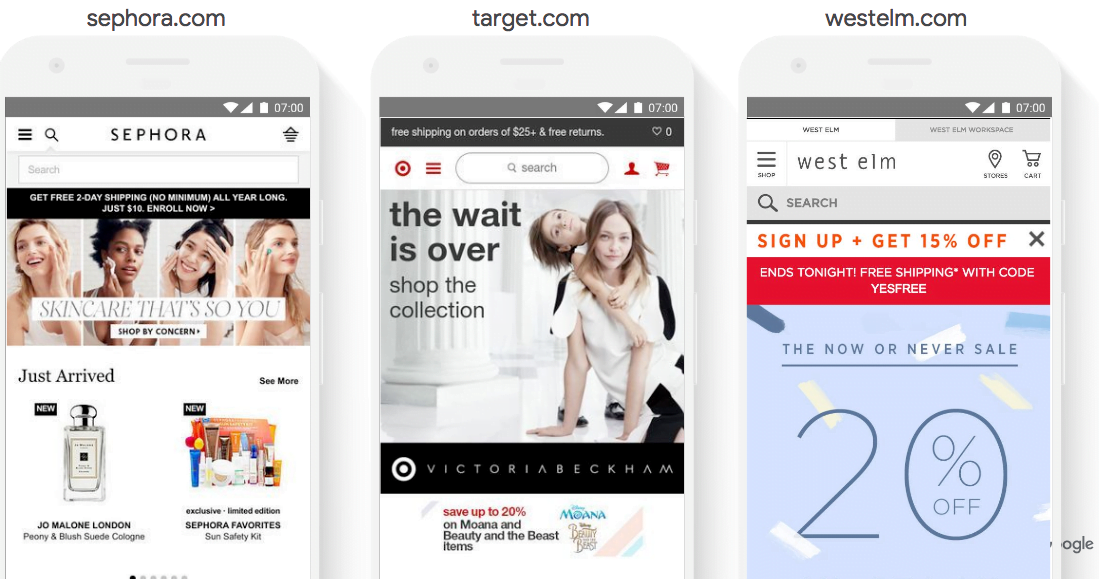
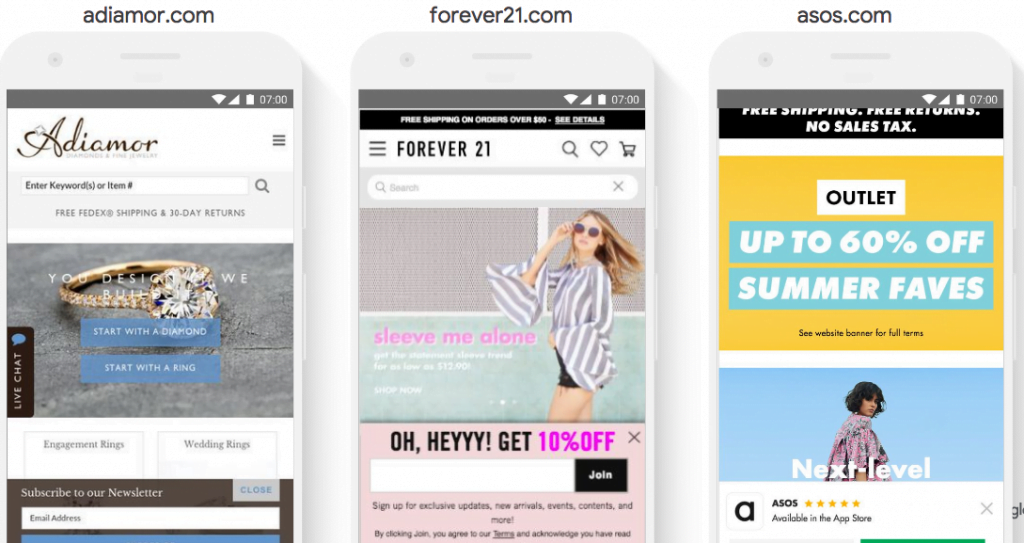
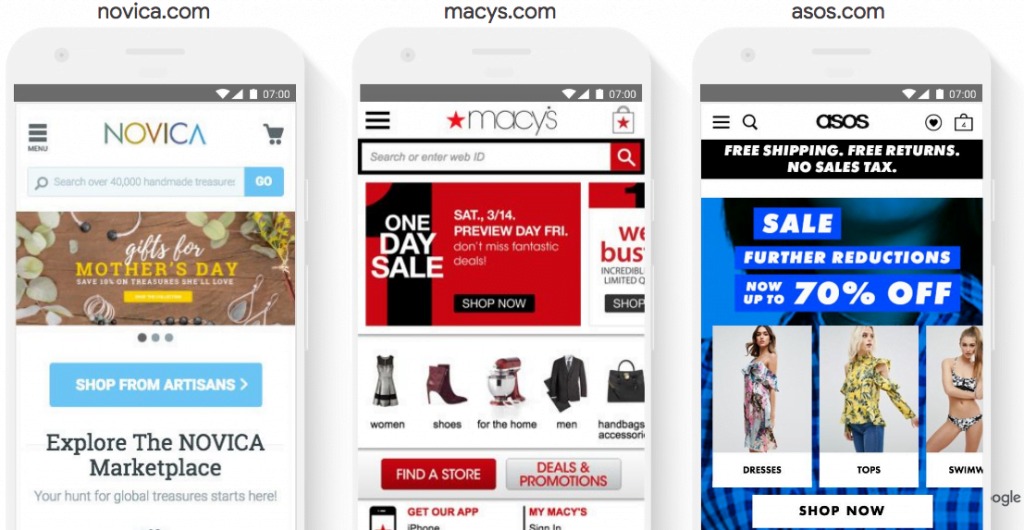
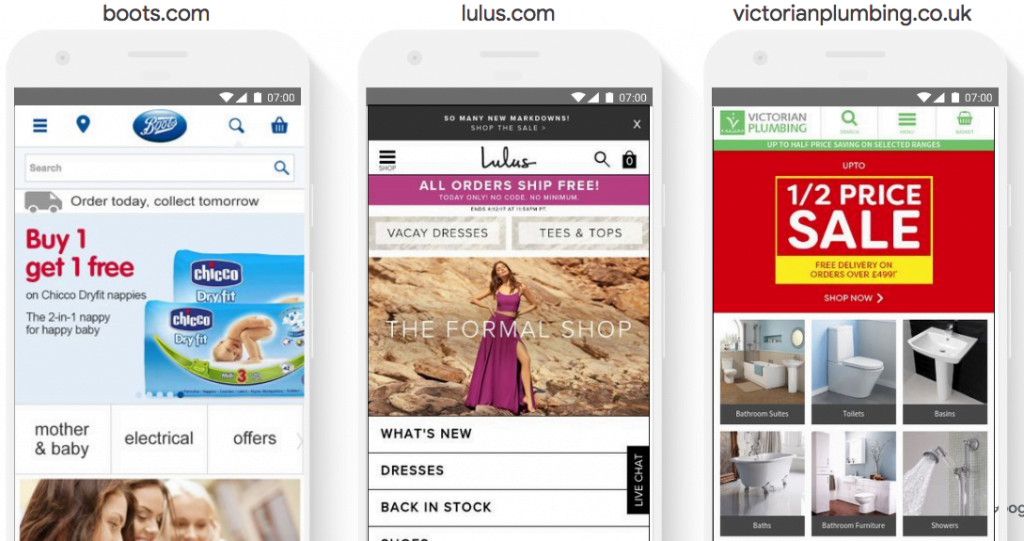
Le document qui a fuité de chez Google (disponible ici dans sa version complète) nous apprend comment on peut optimiser l’UX de son site pour améliorer les conversions. Ces recommandations sont fondées sur l’étude de centaines de sites e-commerce, ce qui a permis de mettre en évidence 6 axes d’amélioration sur un site :
- Page d’accueil / Landing Page
- Menu et navigation
- Recherche
- Produit
- Conversion
- Optimisation des formulaires
Ces axes d’amélioration résumés dans ce tableau vous donnent une idée précise sur les actions qui sont pertinentes à mettre en place pour améliorer son site. Ainsi, si l’on prend la rubrique « Page d’accueil / Landing Page », le document préconise de :
- Avoir un bouton CTA bien visible au-dessus de la ligne de flottaison
- Avoir des CTA explicites et descriptifs

- Afficher clairement le bénéfice ou l’avantage au-dessus de la ligne de flottaison

- Ne pas avoir recours aux pages interstitielles qui s’affichent en plein écran

- Enlever tous les carrousels d’images automatiques et opter pour des carrousels que l’utilisateur fera défiler manuellement… même si différentes études montrent que les carrousels sont rarement efficaces

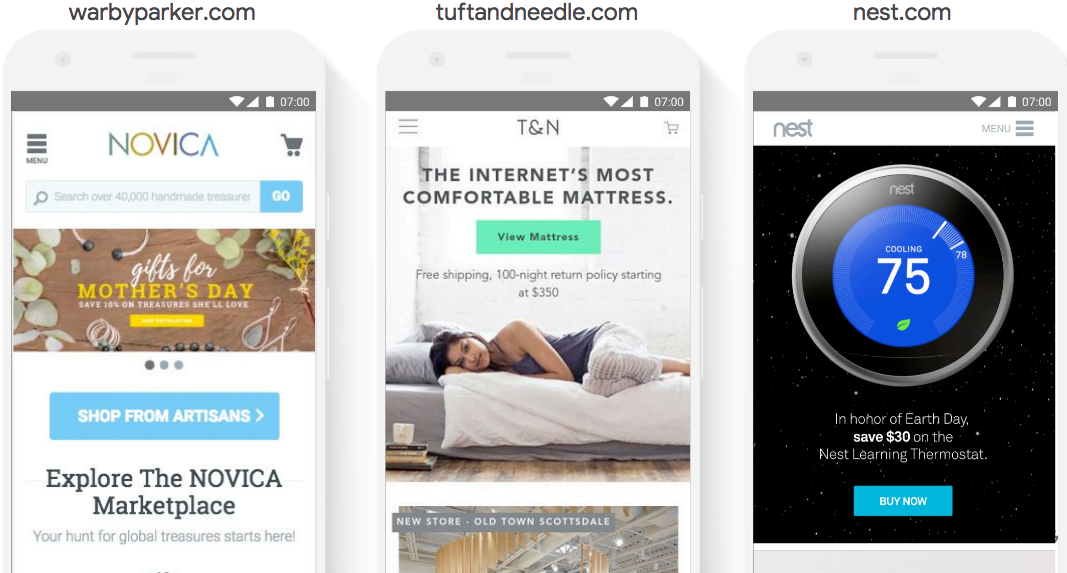
- Afficher clairement les catégories principales sur la page d’accueil

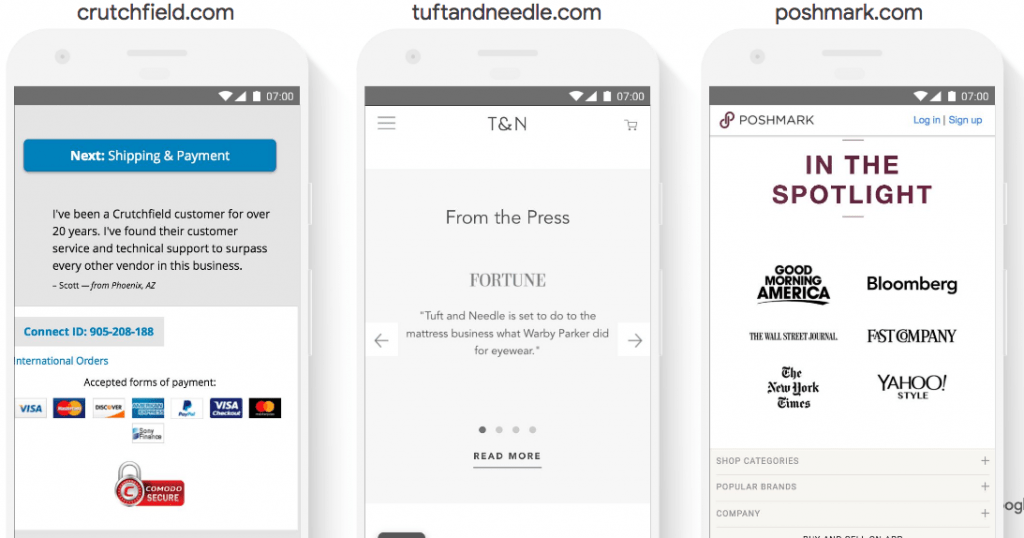
- Avoir recours à la preuve sociale sur son site Web : des témoignages clients, des avis clients et recommandations, des références clients prestigieuses, des références dans les médias…

- Utiliser une taille de police lisible (de 16 pixels minimum)
Il en va ainsi pour les autres axes d’amélioration cités plus haut. On est conscient que la totalité de ce travail demande de l’investissement en temps et en argent. C’est pourquoi, ce guide vous sera fort utile pour prioriser vos actions à venir.
Sur quelles actions devez-vous investir du temps et de l’argent ?
En plus des conseils que vous apporte ce document, il vous donne une vision globale pour mener à bien ces actions. En vous servant de la synthèse créée par E-commerce Guide (cf : plus haut dans la page), vous allez pouvoir déterminer quels éléments mettre en place facilement et rapidement tout en prenant en compte leur efficacité.
Par exemple, si l’on reste dans la rubrique « Page d’accueil / Landing Page », il est très facile de mettre en place un CTA au-dessus de la ligne de flottaison de la page d’accueil de son site. De plus, cela aura beaucoup d’impact sur l’augmentation du taux de clics et sur la diminution du taux de rebond. C’est une action à prioriser dans sa gestion de projet.
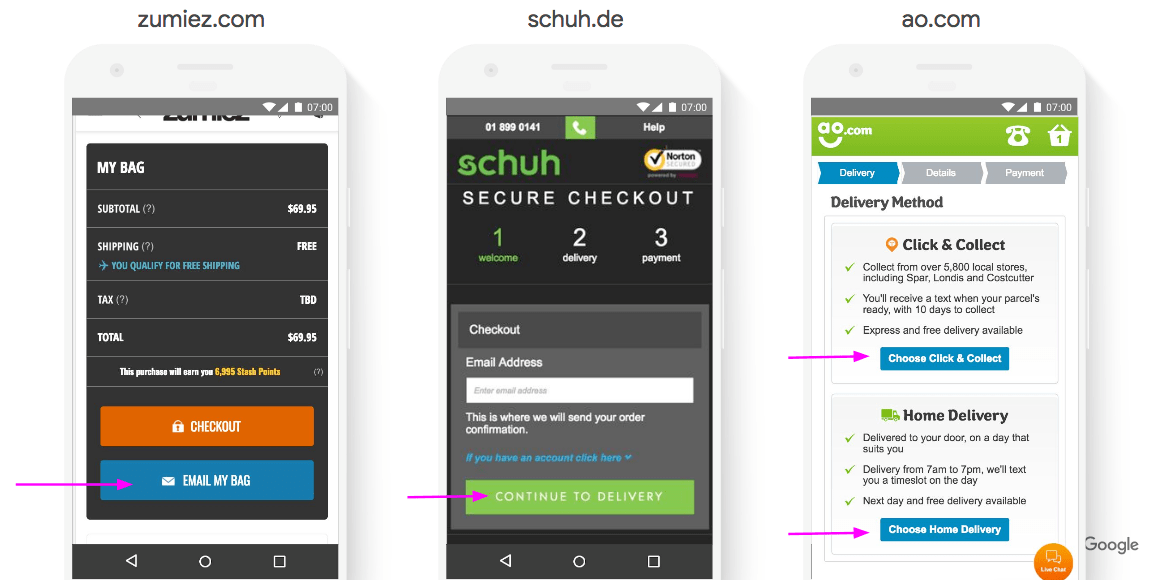
Au contraire, d’autres actions peuvent être compliquées à mettre en œuvre en termes d’argent ou de temps. De même, certaines sont moyennement faciles à implémenter pour des résultats faiblement efficaces, voire peu efficaces. Par exemple, dans la rubrique « Conversion », le fait de permettre aux internautes de mettre à jour leurs paniers d’achat (changer la quantité d’un produit ou le supprimer) n’est pas ce qu’il y a de plus facile à installer. De surcroît, l’impact sur le taux de conversion ou le taux de sortie est plutôt faible. Ainsi, il est donc important de se focaliser sur toutes les optimisations qui généreront de réels résultats (celles qui sont en vert dans la colonne « Impact »). Dans un premier temps, privilégiez plutôt les implémentations faciles à déployer (celles en vert dans la colonne « Implementation »).
Vous voulez une bonne nouvelle ?
Nous avons trouvé dans les méandres d’Internet d’autres guides de ce genre-là. Il s’agit encore une fois de guides qui, semble-t-il, viennent de Google, mais cette fois traitant d’autres thématiques. En plus du guide sur le Retail et l’E-commerce, il y en a d’autres avec des recommandations pour la génération de leads, les sites liés aux voyages, à la finance, à l’immobilier, mais aussi aux sites de contenus et d’actualités. Vous trouverez tous ces précieux liens ci-dessous :
Conclusion
Maintenant que vous avez la théorie, place à la pratique. Et nous ne pouvons que vous recommander d’être accompagné par des experts SEO pour améliorer votre site. Le SEO et l’UX sont complémentaires. D’une certaine manière, ils visent tous deux à atteindre le même but : aider l’internaute à trouver ce qu’il cherche. Mais avant de naviguer sur votre site et de convertir, il faudra déjà que l’internaute vous trouve sur les moteurs de recherche. C’est pourquoi, il est nécessaire de faire une stratégie SEO en amont.
De même, l’UX fait partie de la stratégie SEO. Google place l’expérience utilisateur au cœur de ses recommandations SEO. Par exemple, l’optimisation du temps de chargement d’un site sera aussi bénéfique pour l’expérience utilisateur que pour le référencement naturel du site sur les SERP, le temps de chargement étant l’un des critères SEO pris en compte par Google. Comme chaque projet web est unique, contactez-nous pour que l’on établisse une stratégie pertinente ensemble.