Oyez, oyez : PageSpeed Insigths vient d’être mis à jour par Google. Et la nouveauté est de taille : cette fois, ce sont les données réelles des utilisateurs Chrome qui sont utilisées ! Ne tardez plus à vous saisir de cet outil, dans un contexte de Mobile First Index et où le temps de chargement devient un critère de pertinence mobile ; il en va du référencement de votre site.
1) PageSpeed Insigths : enjeu, définition, fonctionnement
-
L’enjeu
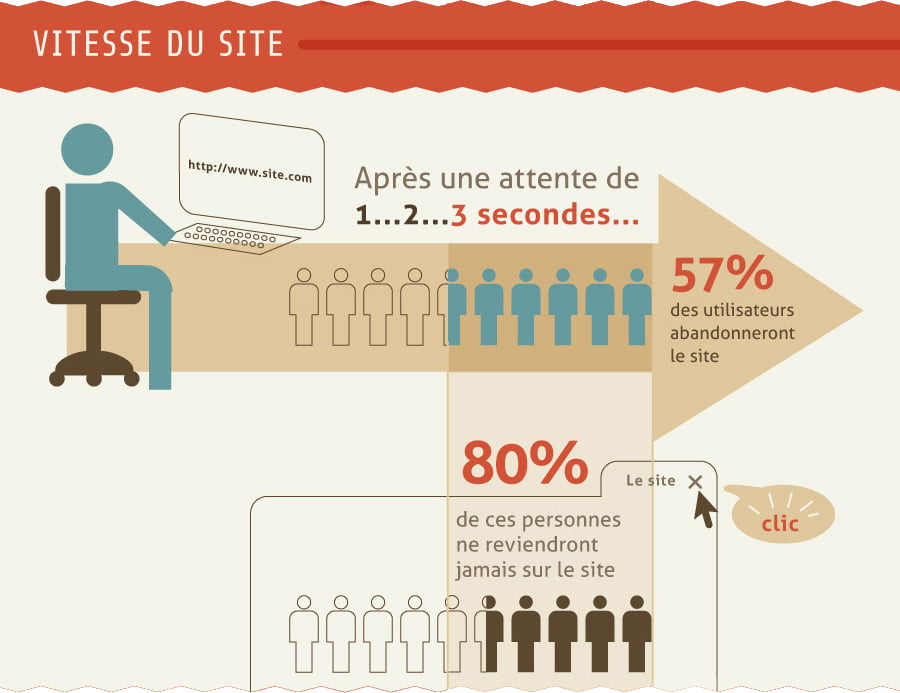
PageSpeed Insigths, comme son nom l’indique, sert principalement à calculer la vitesse d’affichage de votre site. Or, on le précisait dans nos précédents articles : en 2018 votre site doit désormais être conçu pour être « mobile friendly ». Dès lors, la vitesse de chargement des pages d’un site est un paramètre crucial face à l’impatience de l’internaute. Rappelons en effet que la consultation sur mobile se fait dans de micro-moments : dans la file d’attente d’un passage en caisse, dans les embouteillages, sur un trajet de transport en commun, etc. Le délai d’affichage ne peut excéder quelques secondes. La barrière des 3 secondes est même fatidique.
 Source : article traitant de la psychologie du consommateur e-commerce
Source : article traitant de la psychologie du consommateur e-commerce
-
La définition
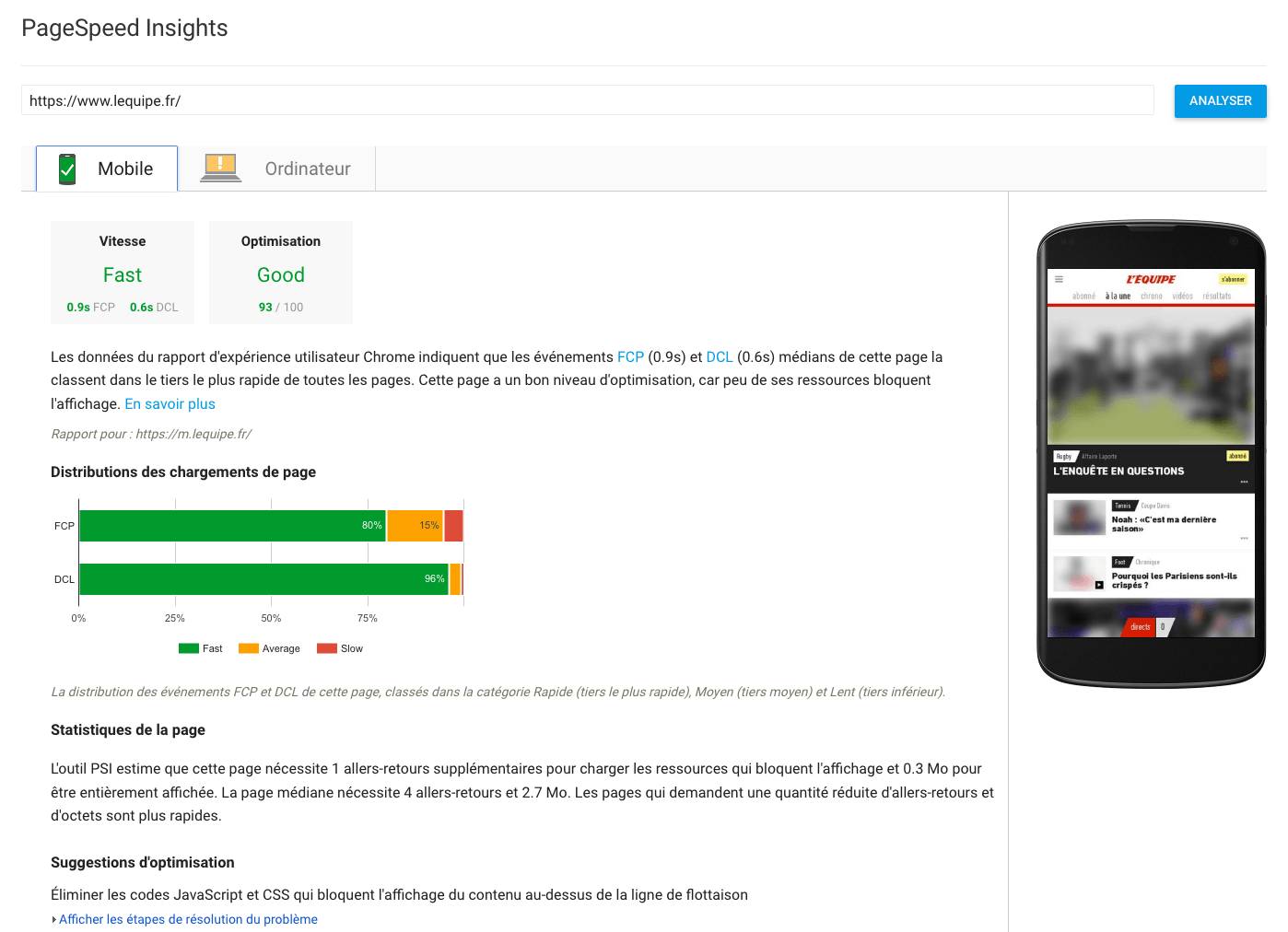
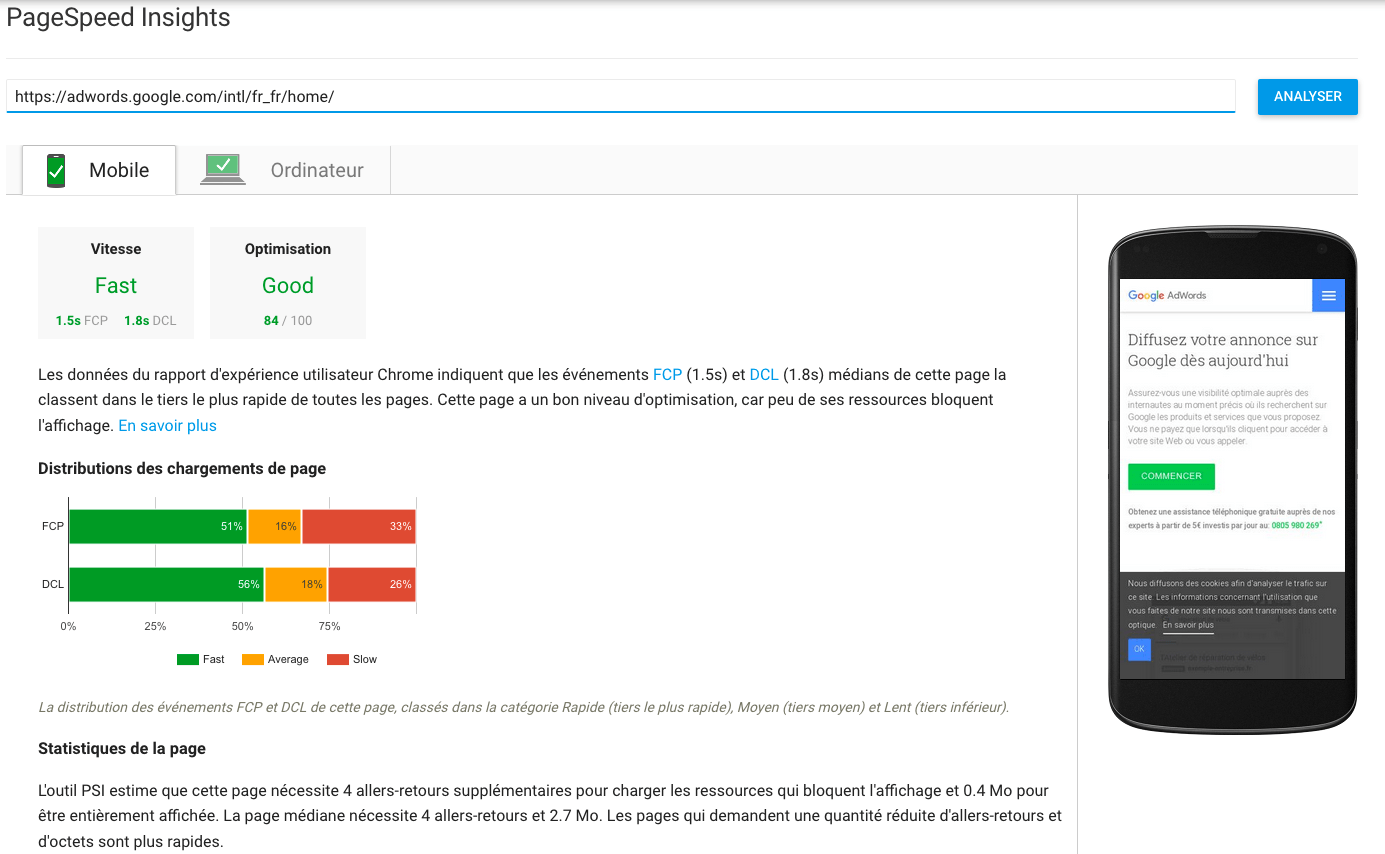
PageSpeed Insights transmet des rapports de performance d’une page, tant sur mobile que sur desktop. Cette analyse s’accompagne de recommandations. Ainsi, comme son nom l’indique, le principal critère est la « vitesse » d’affichage, mais l’outil tient compte aussi de l’expérience utilisateur. Le résultat indiqué peut varier entre la version desktop et la version mobile. Dans l’exemple ci-dessous, la version mobile est au vert, tandis que la version desktop est à l’orange.
-
Le fonctionnement
Comment analyser votre site en vue de son optimisation ? Tout d’abord, il vous faut saisir l’URL de la page à analyser directement dans l’outil dédié : PageSpeed Insights.
 Une note sur 100 est ensuite attribuée à la page analysée. Ce score dépend du résultat de deux statistiques : le FCP (First Contentful Paint) et le DCL (DOMContent loaded). Autrement dit, sont considérés le temps d’affichage des images et le temps de chargement des contenus. Le score est découpé en trois valeurs, ce qui permet aisément de vous situer grâce à un code couleur explicite :
Une note sur 100 est ensuite attribuée à la page analysée. Ce score dépend du résultat de deux statistiques : le FCP (First Contentful Paint) et le DCL (DOMContent loaded). Autrement dit, sont considérés le temps d’affichage des images et le temps de chargement des contenus. Le score est découpé en trois valeurs, ce qui permet aisément de vous situer grâce à un code couleur explicite :
- Rapide (vert)
- Moyenne (orange)
- Lente (rouge)
2) PageSpeed Insigths : optimisation, nouveauté
-
Optimiser son score sur PageSpeed Insights
À l’issue de son analyse, PageSpeed Insigths suggère des axes d’amélioration pour votre site, sous la section « Suggestions d’optimisation » :
- Optimiser les images
- Afficher en priorité le contenu visible
- Exploiter la mise en cache du navigateur
- Réduire la taille des ressources HTML, CSS, JavaScript…
Précisons que les recommandations partent du postulat que le développeur souhaite conserver la même apparence et la même fonctionnalité de la page. Mais, sachez aussi que dans la section « Statistiques de la page », PageSpeed Insights peut faire la recommandation de modifier l’apparence ou la fonctionnalité pour augmenter votre vitesse. Ce sera alors à vous de décider, ou non, de suivre cette préconisation.
Cet outil s’avère donc très perspicace. Toutefois, il est bon de rappeler dans l’absolu que les efforts sont vains en cas de mauvaise connexion au réseau d’un utilisateur, mais ça c’est une autre histoire…
-
La nouveauté de PageSpeed Insights : le calcul sur les données réelles
Depuis janvier 2018, une mise à jour permet à l’outil PageSpeed Insights de faire des mesures plus précises de la performance des pages Web grâce aux données extraites du rapport d’expériene utilisateur de Chrome. Autrement dit, ce sont les statistiques réelles des utilisateurs de Chrome qui sont prises en compte ! Précédemment le calcul était théorique. Cette amélioration de l’outil va ainsi vous permettre d’obtenir des recommandations beaucoup plus précises et personnalisées qui sont réparties en cinq sections :
- Score de vitesse : il vous indique si la vitesse de chargement de la page est rapide, moyenne ou lente
- Score d’optimisation : il vous indique la qualité d’optimisation de votre page (si elle est bonne, moyenne ou faible)
- Distributions des chargements de page : la section vous donne la répartition en 3 catégories des événements FCP et DCL de la page analysée en comparaison avec les événements du rapport d’expérience utilisateur de Chrome
- Statistiques de la page : elle vous indique si la page analysée serait plus rapide si son apparence et son fonctionnement étaient modifiées par un développeur
- Optimisations de la page : ce sont les bonnes pratiques qu’il faut mettre en œuvre sur la page pour améliorer le score d’optimisation.
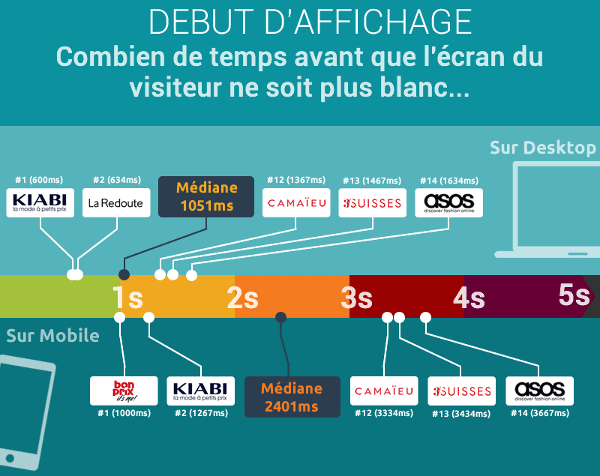
La bataille pour être au plus rapide et capter les clients est engagée entre les sites e-commerce, en particulier pour ceux qui sont présents sur des secteurs très concurrentiels, comme la mode en ligne. L’infographie montre ci-dessous les efforts déployés par certaines marques pour s’afficher sur votre mobile en moins d’une seconde !
3) N’attendez plus, Google passe à la vitesse supérieure en 2018
Si ce début d’article ne vous a pas encore pleinement convaincu, voici le dernier argument qui devrait être décisif pour vérifier votre score sur PageSpeed Insights. Dans la continuité de l’amélioration de son outil PageSpeed Insights, Google a annoncé la mise à jour prochaine de son algorithme, baptisée « Speed Update ». Le temps de chargement devient un critère de pertinence mobile. Si la vitesse d’affichage est déjà prise en compte sur les ordinateurs, les mobiles seront désormais concernés :
« Nous annonçons qu’à partir de juillet 2018, la vitesse de page sera un facteur de classement pour les recherches sur mobile ».
It’s time for the Speed Update – read the details, and make sure your pages run with the turbo-button enabled.https://t.co/fF40GJZik0
— Google Webmasters (@googlewmc) 17 janvier 2018
On peut d’une certaine manière comparer Speed Update aux filtres de type Panda ou Penguin. Néanmoins, une page lente contenant un contenu intéressant passera entre les mailles du filet, car rappelons qu’avant tout Google se soucie de satisfaire les requêtes de ses utilisateurs. Enfin, sachez que d’autres outils peuvent vous être utiles pour savoir si votre site est prêt pour l’Index Mobile First.
Conclusion : être accompagné pour son optimisation
Notre agence Powertrafic peut vous aider à améliorer les performances de votre site, ce qui inclut le temps de chargement bien entendu, mais également d’autres paramètres en lien avec le référencement. Le cœur de notre métier est d’optimiser votre positionnement dans les pages de résultat de Google.