[Mis à jour le 29/05/2017]
Ce n’est pas notre genre de nous vanter, mais l’intervention de notre expert SEO, Henri Offroy, sur les « 15 astuces pour améliorer son référencement naturel » lors du salon e-commerce à Paris l’année dernière, a fait tellement fureur auprès du public, que l’on a décidé de vous partager en exclusivité nos secrets SEO, à vous très chers lecteurs 😉
Pour ceux qui ne nous connaissent pas encore, revenons sur la genèse de Powertrafic.
Il était une fois l’agence de communication digitale Powertrafic …
Powertrafic c’est avant tout une histoire d’amitié … D’un côté, nous avons le « techos », Henri, qui, après un brillant mémoire sur le référencement naturel (18/20 tout de même !) décide de tenter l’expérience en solo en travaillant dans son appart à Rouen. Et d’un autre côté, nous avons Romain, l’expatrié lyonnais ayant atterri à Neoma Business School (ça va il y a pire comme école !) qui roule les mécaniques en tant que businessman. Puis en 2009, c’est la rencontre : mettez deux étudiants, un Rouennais et un Lyonnais, dans une soirée (peu arrosée) et ça donne l’idée folle de créer sa boîte !
Un an plus tard, l’agence Powertrafic est officiellement née. Pour son p’tit nom, demandez à Henri d’où lui est venue l’inspiration 😉 Mais, étant à l’époque une agence webmarketing spécialisée uniquement en référencement naturel, l’explication semble évidente. Comme toute start-up, Powertrafic s’est rapidement développée, mais à ses débuts, c’était coquillettes/jambon le midi et local de 20m² ! 6 mois plus tard, le troisième pote de la bande fait son entrée : Pierre, le commercial. A trois, ils sont motivés pour vous faire atteindre « de nouveaux sommets ! » (dixit leur 1ère plaquette de documentation !)
Victime de son succès, les petits nouveaux font tour à tour leur entrée :
– Olivier, expert en SEO et Analytics
– Romain expert en Adwords (oui, on en a deux pour le prix d’un !)
– Sabrina la pro des chiffres et de la compta
– Laura, la responsable éditorial
– Robin, le chef de projet SEO & social media
– Vincent, le geek et pro du netlinking
– Samia, la chef de la prospection téléphonique
– Et moi, Perrine, la rédactrice web et assistante de communication
Si le compte est bon, nous sommes actuellement 12 experts ! Et aujourd’hui, c’est ticket resto, open space et machine à café 😉 On n’arrête pas le progrès chez Powertrafic ! Découvrons dès à présent les 15 secrets SEO d’Henri pour booster le trafic de votre site web.
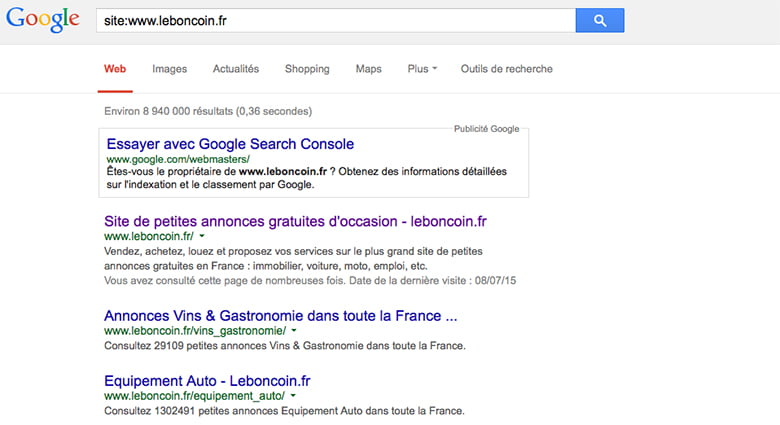
Astuce n° 1 – La commande « site: » sur les moteurs de recherche Google, Bing et Yahoo
La commande site:www.votresite.com vous permet d’obtenir la liste des pages indexées de votre site Internet.
En ce moment, je suis en pleine recherche d’appart, donc autant vous dire que je connais en long, en large, et en travers le site LeBonCoin ! C’est donc naturellement que j’ai pris cet exemple. Voyons voir ce que la requête site:www.leboncoin.fr donne dans Google … 0,36 secondes plus tard, la sentence est tombée : 8 940 000 résultats ! Je fais défiler les quarantaines de pages et à la page 45, STOP, je ne peux aller plus loin dans mes recherches. Un message d’avertissement s’affiche : Afin d’afficher les résultats les plus pertinents, nous avons omis quelques entrées qui sont très similaires aux 450 entrées actuelles. Si vous le souhaitez, vous pouvez relancer la recherche pour inclure les résultats omis.
Euh, non merci je vais m’arrêter là. C’est largement suffisant. Mais, libre à vous de refaire le test !
Sachez aussi que la commande site: fonctionne aussi pour les sous-domaine et les répertoires. Pratique pour faire de l’écrémage et diminuer considérablement le nombre de résultats. Faisons le test avec la commande site:leboncoin.fr/locations/demandes/haute_normandie qui affiche seulement 7 résultats.
Quel est l’intérêt de cette commande ?
- Visualiser rapidement le nombre de pages indexées
- Vérifier les textes de vos Meta description
- Repérer les pages inutiles qui ne devraient pas être indexées (mentions légales, pagination, espace de connexion, ou mot de passe oublié)
Il est important d’identifier les pages à ne pas indexer pour ensuite les bloquer aux robots des moteurs de recherche. Pour cela, plusieurs solutions possibles : fichier robots.txt, balise meta robots « noindex » ou encore se servir de la balise magique rel=canonical pour vos paginations.
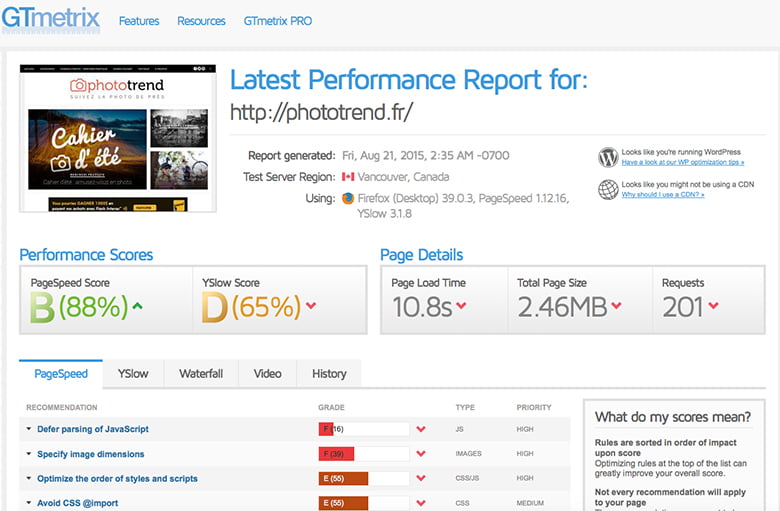
Astuce n°2 – Avoir un site plus rapide avec l’outil GTmetrix
GTmetrix est un outil qui permet d’analyser une page d’un site web en se focalisant sur la vitesse de chargement.
Pour la démonstration, j’ai pris un blog photos, car logiquement il devrait y avoir de nombreuses images. J’étais donc curieuse de savoir s’ils les avaient bien compressées au préalable pour éviter de ralentir le site. « Élémentaire, mon cher Watson ! »
GTmetrix joue les fouines et vous livre en direct un rapport détaillé, comme ci-dessous. Il vous suffit de rentrer l’URL de n’importe quel site et l’outil scanne les données de la page en fonction des critères de performance prédéfinis par PageSpeed , l’outil de performance de Google, et, YSlow celui de Yahoo.
Résultat : le site en question est plutôt bon élève car il a obtenu comme notes de performance : un B pour le PageSpeed de Google et un D pour le YSlow de Yahoo. Les notes vont de A à F ; A étant la meilleure note. Et si vous obtenez un pourcentage de 100 %, c’est l’excellence ! Bravo vous avez le droit à une grande image !
Comment obtenir la meilleure note de performance ?
C’est simple, le rapport vous indique en rouge les éléments à améliorer. Si vous faites les modifications nécessaires, vous avez de grandes chances de passer premier de la classe avec de nombreux A. Meilleure sera votre note, plus rapide sera votre site.
GTmetrix vous permet aussi d’analyser les sites de vos concurrents …
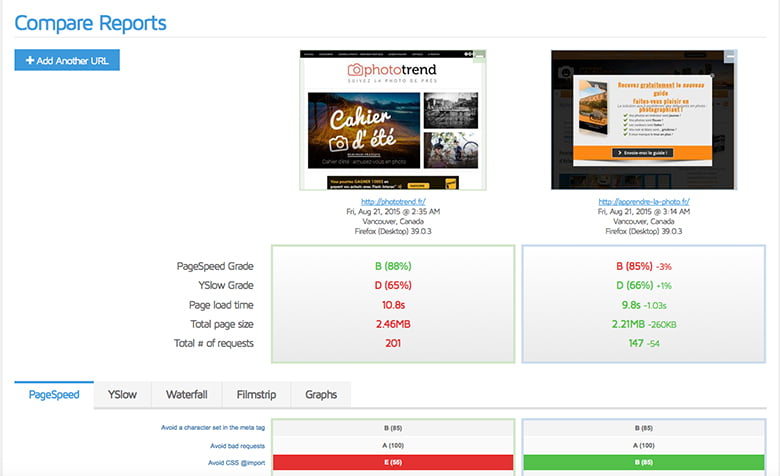
En cliquant à droite sur « Compare », il vous suffit de rentrer l’URL d’un autre site et GTmetrix réalise une comparaison des deux.
 Les scores sont serrés pour ces deux sites photos, les notes sont identiques mais les pourcentages diffèrent. S’affichent également : le temps de chargement d’une page (Page load time), la taille totale des pages (Total page size) ainsi que le nombre total de requêtes reçues (Total of requests).
Les scores sont serrés pour ces deux sites photos, les notes sont identiques mais les pourcentages diffèrent. S’affichent également : le temps de chargement d’une page (Page load time), la taille totale des pages (Total page size) ainsi que le nombre total de requêtes reçues (Total of requests).
A retenir : votre site doit être rapide à charger (moins de 3 secondes pour une page) car il est déterminant pour votre taux de conversion. Si le site est trop long à charger, les visiteurs s’en vont. Et ce n’est pas comme avec Cloclo, ça s’en va … mais ça ne revient pas forcément !
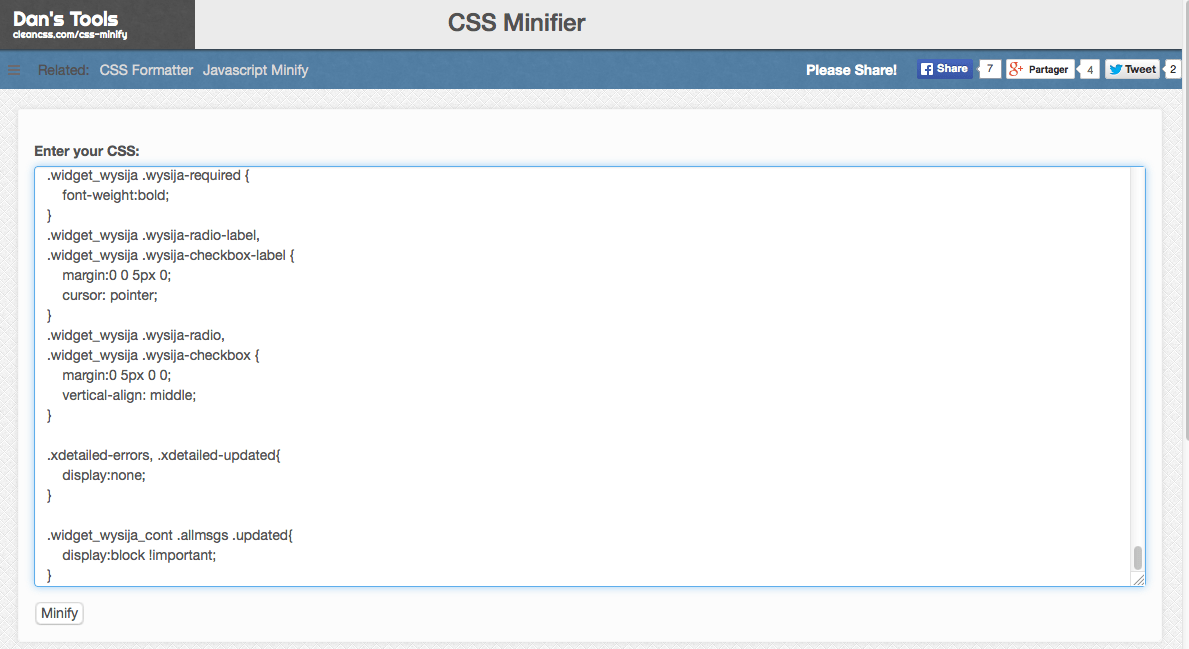
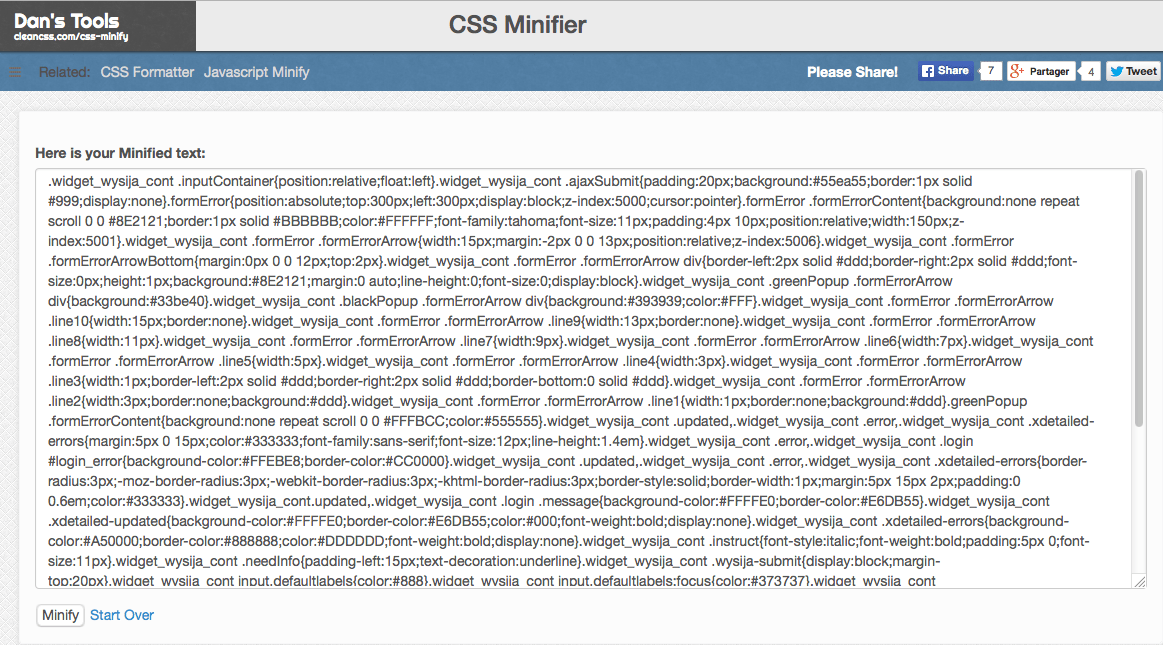
Astuce n°3 – Compressez vos fichiers CSS avec l’outil Clean CSS
C’est comme lorsque vous entamez un régime, vous voulez faire fondre tous vos kilos superflus. Pour l’optimisation d’un site web c’est la même chose, il faut réduire au maximum la taille des fichiers volumineux. Les fichiers CSS, qui permettent de définir le style de vos pages web, vont rapidement perdre plusieurs tailles grâce à l’outil en ligne Clean CSS qui va compresser ou supprimer de nombreux éléments : sauts de ligne, commentaires, etc.
L’interface a changée, il faut désormais cliquer sur CSS minify et entrer le contenu de votre fichier CSS puis cliquer sur le bouton « Minify ». Résultat, vous aurez un fichier CSS compressé jusqu’à 20 % mais la lecture sera pratiquement illisible …
Astuce n°4 – Kraken.io pour réduire la taille de vos images
On peut dire que Kraken.io est le petit cousin de Clean CSS, ils sont tous deux de la même famille et partagent le même objectif : compresser au maximum des fichiers afin d’obtenir un meilleur temps de chargement. Kraken.io est, lui, un outil en ligne pour réduire la taille des images.
Retenez que : meilleure sera la vitesse de chargement, plus faible sera le taux de rebond. C’est logique : on compresse les images, le site est plus rapide à charger, l’internaute a accès plus rapidement aux informations et reste donc plus longtemps sur une page. Quoi de plus énervant que de devoir attendre 30 secondes qu’un site s’ouvre ! D’ailleurs on ne patiente plus, on s’en va après 3 secondes d’attente.
Comment utiliser Kraken.io ?
L’utilisation de ce site est extrêmement simple. Rendez-vous sur l’interface gratuite de l’outil en cliquant sur ce lien : https://kraken.io/web-interface
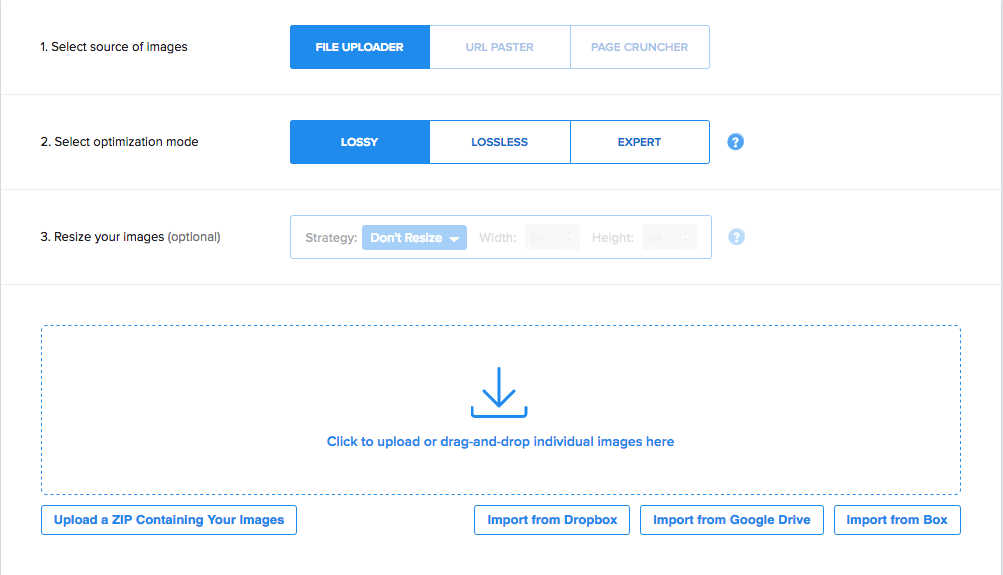
1. Choisissez la source de vos images
Dans la version gratuite, vous n’avez pas le choix, vous devez importer vos images une à une. Vous pouvez cliquer sur « File Uploader » ou bien faire glisser vos images dans le cadre en bas. Pour les options « URL Paster » et « Page cruncher », il faut souscrire à la version payante.
2. Sélectionnez le mode d’optimisation
- Mode Lossy : vos images seront compressées au maximum, mais pas autant qu’en mode « Lossless », mais elles ne perdront pas un pixel de qualité. A noter que le temps de compression est plus long également.
- Mode Lossless : vos images pourront gagner en poids jusqu’à 90 % ! Vous perdrez une infime partie de la qualité de l’image (imperceptible à l’oeil) mais les résultats en terme de compression sont étonnants !
Redimensionner vos images est une option uniquement disponible dans la version Kraken Pro, celle qui est payante. Donc on s’en passera 😉
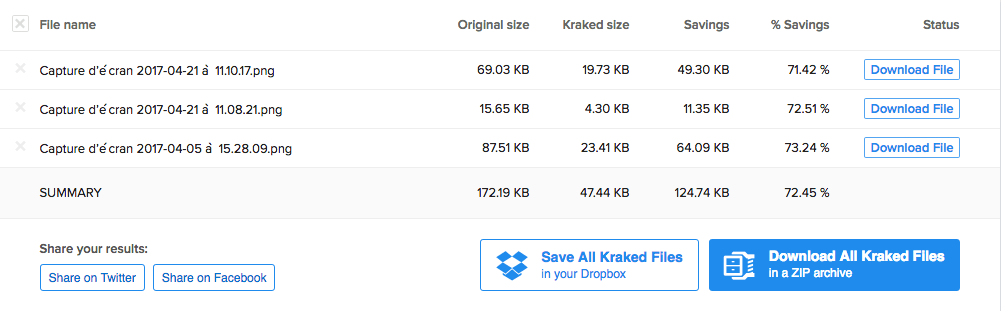
3. Téléchargez vos images
Les résultats sont plutôt bluffants ! Comme vous pouvez le voir, les images que j’ai téléchargées en mode « Lossy », m’ont permis de gagner jusqu’à 743% d’espace ! Kraken vous propose de récupérer vos images compressées une à une mais, c’est plus pratique de les télécharger dans un fichier .zip.
Astuce n°5 – Hiérarchisez vos balises Hn avec Web Developer
Il est fini le temps où vous deviez faire clic droit > code source de la page pour afficher l’ensemble de vos balises Hn ! L’homo sapiens technologicus (What ?) ne cesse d’évoluer et c’est plutôt agréable de pouvoir goûter au progrès ! Désormais, fini la chasse aux balises Hn, facilitez-vous la vie et téléchargez le module Web Developer, disponible sous Firefox et Chrome.
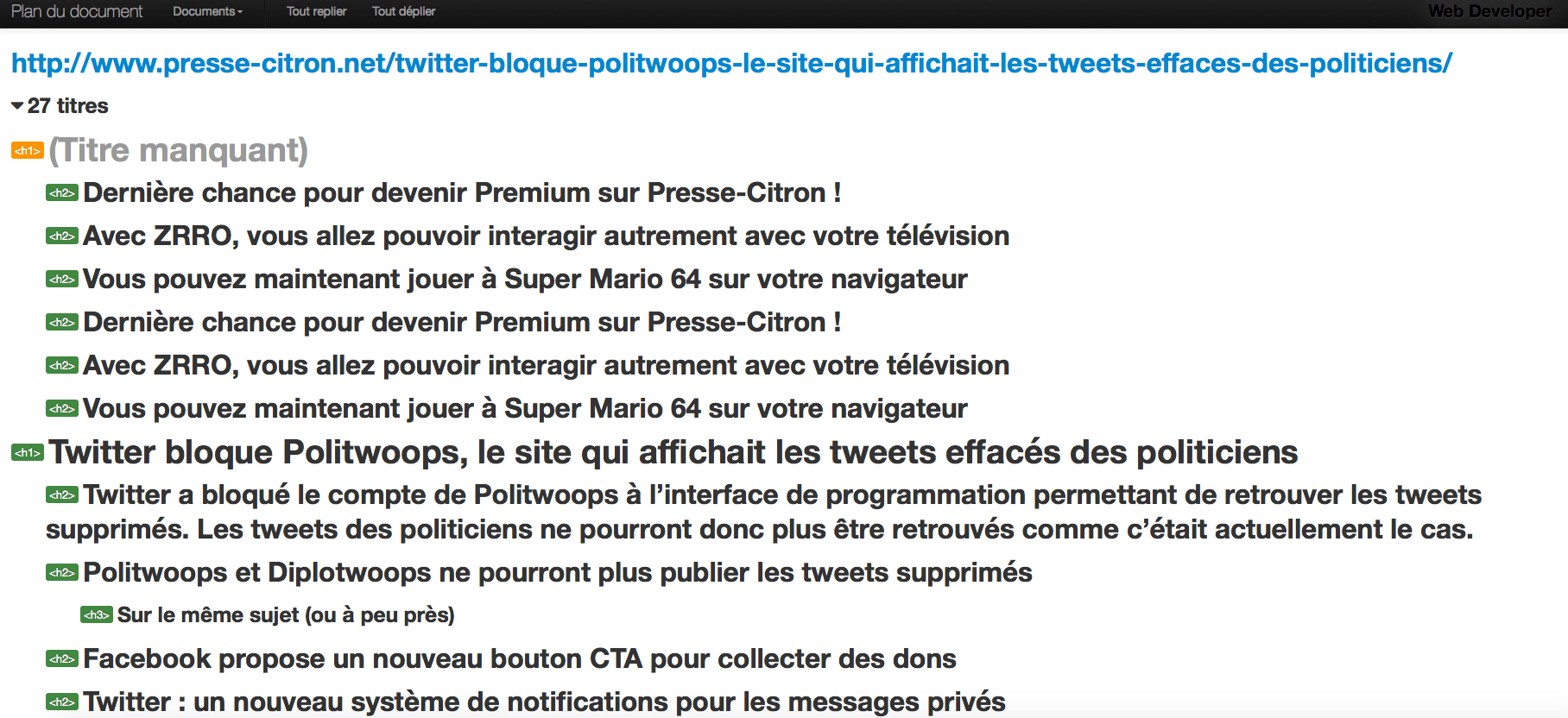
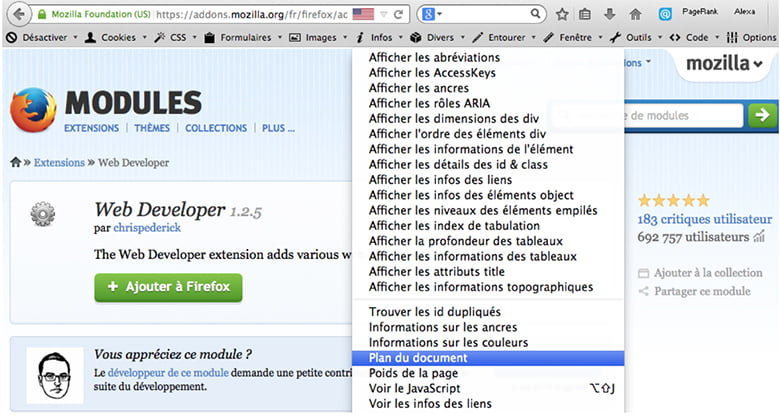
Après l’avoir téléchargé, la barre des tâches Web Developer s’affichera en haut de chaque page. Pour visualiser la structure d’une page en un coup d’œil, c’est extrêmement simple : Infos > Plan du document
 Tadaaammm ! 2 secondes plus tard, vous avez sous les yeux la hiérarchie de vos différentes balises Hn de votre page web. En un coup d’œil, vous avez toutes vos balises Hn qui s’affichent et celles aussi qui manquent. (en orange).
Tadaaammm ! 2 secondes plus tard, vous avez sous les yeux la hiérarchie de vos différentes balises Hn de votre page web. En un coup d’œil, vous avez toutes vos balises Hn qui s’affichent et celles aussi qui manquent. (en orange).
Rappel : il ne doit exister qu’une seule et unique balise H1 par page. The only one !
Astuce n°6 – Diagnostiquer une pénalité Google avec Panguin Tool
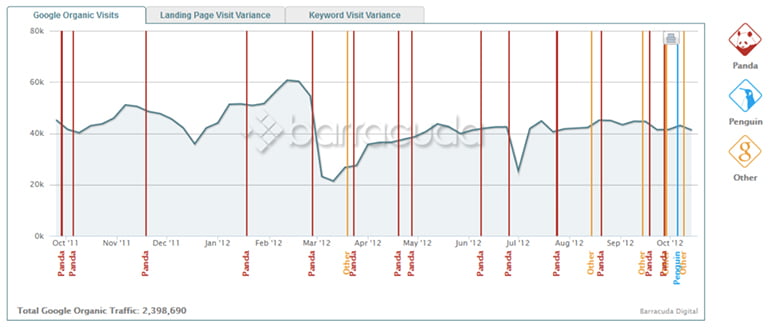
Avec l’outil Panguin Tool de l’agence Barracuda, vous allez être capable de voir comment les changements d’algorithme Google impactent votre trafic web.
 Pour le mode d’emploi, c’est simple ! Vous remarquerez que tous les outils que l’on vous propose ici sont très simples d’utilisation, normalement ça devrait convenir à tout le monde !
Pour le mode d’emploi, c’est simple ! Vous remarquerez que tous les outils que l’on vous propose ici sont très simples d’utilisation, normalement ça devrait convenir à tout le monde !
Il vous suffit donc de vous connecter avec votre compte Google Analytics et en 2 secondes, vous aurez un magnifique graphique comme celui ci-dessous.
 Comment déchiffrer ce graphique ?
Comment déchiffrer ce graphique ?
Ça fait pas mal de couleurs, mieux vaut ne pas être daltonien 😉 La courbe en bleu correspond au trafic organique Google de votre site et les traits de couleurs correspondent aux différents algorithmes de Google : rouge pour Panda, bleu pour Penguin et jaune pour les autres. Pour rappel, Panda sanctionne les sites aux contenus de faible qualité et le duplicate content interne et externe, tandis que Penguin fait la guerre au netlinking abusif et trop agressif en pénalisant notamment les ancres optimisées.
On peut facilement remarquer à quel moment et surtout par quel algorithme le site a été pénalisé. Par exemple, le site a subi une forte chute de trafic en mars 2012 avec la mise à jour de Panda.
C’est donc un outil très pratique pour comprendre les raisons d’une perte brutale de trafic, et lorsqu’on connaît les critères définis par Panda ou Penguin, on peut plus facilement réparer les erreurs commises sur son site.
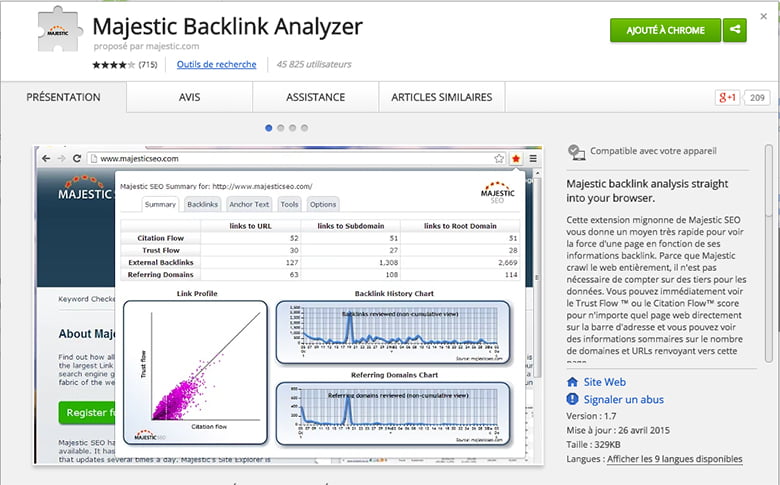
Astuce n°7 – Majestic Backlink Analyzer pour votre netlinking
L’extension « Majestic Backlink Analyzer » à télécharger sur Chrome ou Firefox, permet d’accéder gratuitement et rapidement aux informations liées au netlinking (backlink, Citation Flow et Trust Flow scores) de n’importe quelle page web. Néanmoins, si vous souhaitez aller plus loin dans l’analyse du netlinking, il faudra passer à la version payante ! La version gratuite n’offre qu’un récapitulatif, mais c’est déjà bon à prendre.
L’utiliser c’est simple comme bonjour, comme on dit chez nous ! (mes origines normandes qui refont surface !)
1. Téléchargez l’extension sur Chrome ou Firefox, perso je préfère l’installer sur Chrome car c’est plus simple d’utilisation.
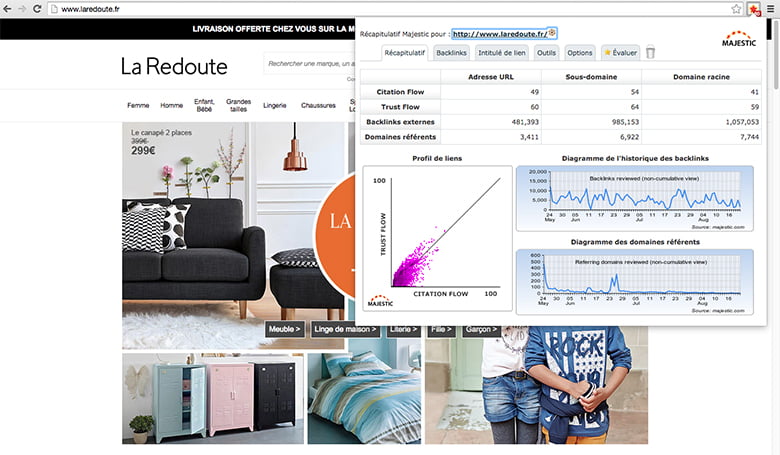
 2. Quand vous êtes sur Chrome, et qu’il vous prend l’envie de jouer les curieux, cliquez sur l’icône Majestic dans votre barre d’adresse (petite étoile rouge) et vous aurez un récapitulatif comme celui ci-dessous.
2. Quand vous êtes sur Chrome, et qu’il vous prend l’envie de jouer les curieux, cliquez sur l’icône Majestic dans votre barre d’adresse (petite étoile rouge) et vous aurez un récapitulatif comme celui ci-dessous.
Venant d’emménager ce week-end, je suis actuellement à la recherche de mon futur canapé que je viens de repérer sur le site de La Redoute. J’en ai donc profité pour mener ma petite enquête Majestic …
Et en un clic, voici les résultats :
 En un coup d’oeil, vous pouvez connaître :
En un coup d’oeil, vous pouvez connaître :
- Le nombre de backlinks externes (liens entrants), c’est-à-dire le nombre de liens hypertextes que les sites externes redirigent vers une page de votre site.
- La qualité des liens avec le Trust Flow et le Citation Flow
- La profil des sites externes avec le nombre de domaines référents
- Le diagramme de l’historique des backlinks : chronologie d’acquisition des liens
- Le diagramme des domaines référents : chronologie d’acquisition des domaines référents
Revenons un peu sur les indices Trust Flow et Citation Flow.
- Trust Flow : indice de confiance d’une page, il est calculé selon les liens issus d’une liste de sites validés par Majestic SEO, généralement des sites institutionnels.
- Citation Flow : indice de popularité, il est calculé en fonction du volume de liens externes et sites référents reçus.
Il est préférable qu’un site ait un meilleur score de confiance (Trust Flow) que de popularité (Citation Flow), car dans le cas inverse vous risquez, d’après Majestic SEO d’être dans le collimateur de Google. Si vous souhaitez connaître le nombre de liens vers une page spécifique de votre site web, il faut regarder la colonne » Adresse URL« . A l’inverse, si vous voulez savoir le nombre total de liens vers votre nom de domaine, votre site en somme, penchez-vous sur la colonne « Domaine racine« .
Pour résumer : Majestic Backlink Analyzer est un outil pratique pour analyser en un coup d’oeil le netlinking d’un site. Son atout est de fournir une vision synthétique et claire via le tableau récapitulatif. L’indicateur Trust Flow est très intéressant puisqu’il peut vous permettre d’analyser le score de confiance d’un site avant d’acheter un nom de domaine ou un billet sponsorisé ou de jauger la qualité d’un backlink reçu par exemple.
Astuce n°8 : Lutter contre le Duplicate Content interne
Qu’est-ce que le duplicate content interne ?
Le duplicate content interne ou contenu dupliqué signifie qu’un contenu identique (paragraphes identiques sur 2 pages, description d’un produit identique pour plusieurs modèles, etc.) se trouve sur plusieurs pages différentes de votre site. Attention cette pratique est sévèrement pénalisée par Google et une page pénalisée peut au final sanctionner le site dans sa globalité.
3 solutions pour éviter le contenu dupliqué
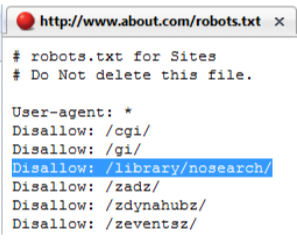
1. Le fichier robots.txt
Le fichier robots.txt est un fichier sur votre site qui ordonne aux robots des moteurs de recherche de ne pas crawler certains éléments présents sur votre site. Il comporte plusieurs commandes qui indiquent aux robots ce qui peut être explorer ou pas.
Ici, la commande User-agent: * indique que tous les robots peuvent explorer les pages du site. La commande Disallow permet de dire aux robots que certaines pages ne doivent pas être crawlées.
 2. La balise meta robots
2. La balise meta robots
La balise meta robots permet d’indiquer aux robots d’indexer ou pas une page. En ajoutant au choix plusieurs attributs, les indications sont différentes :
- index : indexer la page
- noindex : ne pas indexer la page
- follow : suivre les liens de la page
- nofollow : ne pas suivre les liens de la page
La balise meta robots indique ici grâce à l’attribut no index que la page ne doit pas être indexée, c’est-à-dire qu’elle soit exclue des résultats de recherche. Cependant, l’attribut follow ordonne aux robots de suivre les liens contenus dans cette page.
La page ne s’affichera donc pas dans les résultats mais le suivi des liens sera maintenu.
 3. La balise canonical
3. La balise canonical
La balise canonical ou canonique permet d’informer les moteurs de recherche que des pages web existent déjà sur une URL différente. Cela permet d’éviter que les moteurs de recherche indexent des pages web similaires. Pour faire simple, grâce à cette balise canonique, on reconnaît que des contenus similaires existent sur différentes pages mais on demande allégeance à Google de ne pas pénaliser notre site en insérant cette balise rel= »canonical » dans le code html.
Généralement, on utilise cette balise pour la pagination, notamment sur les sites e-commerce où les pages sont identiques pour certains produits (même descriptif produit mais couleurs différentes par exemple).
 Détecter le contenu en double
Détecter le contenu en double
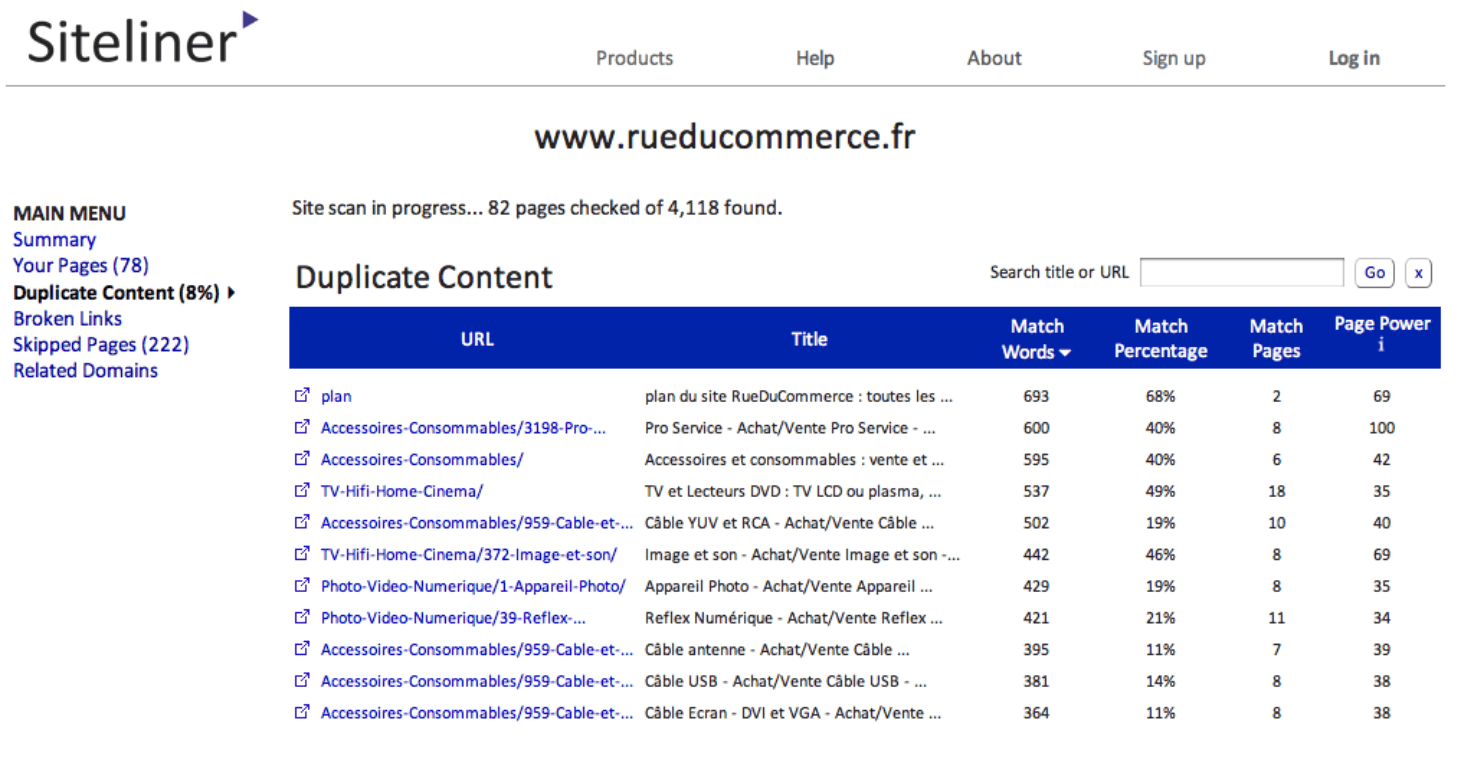
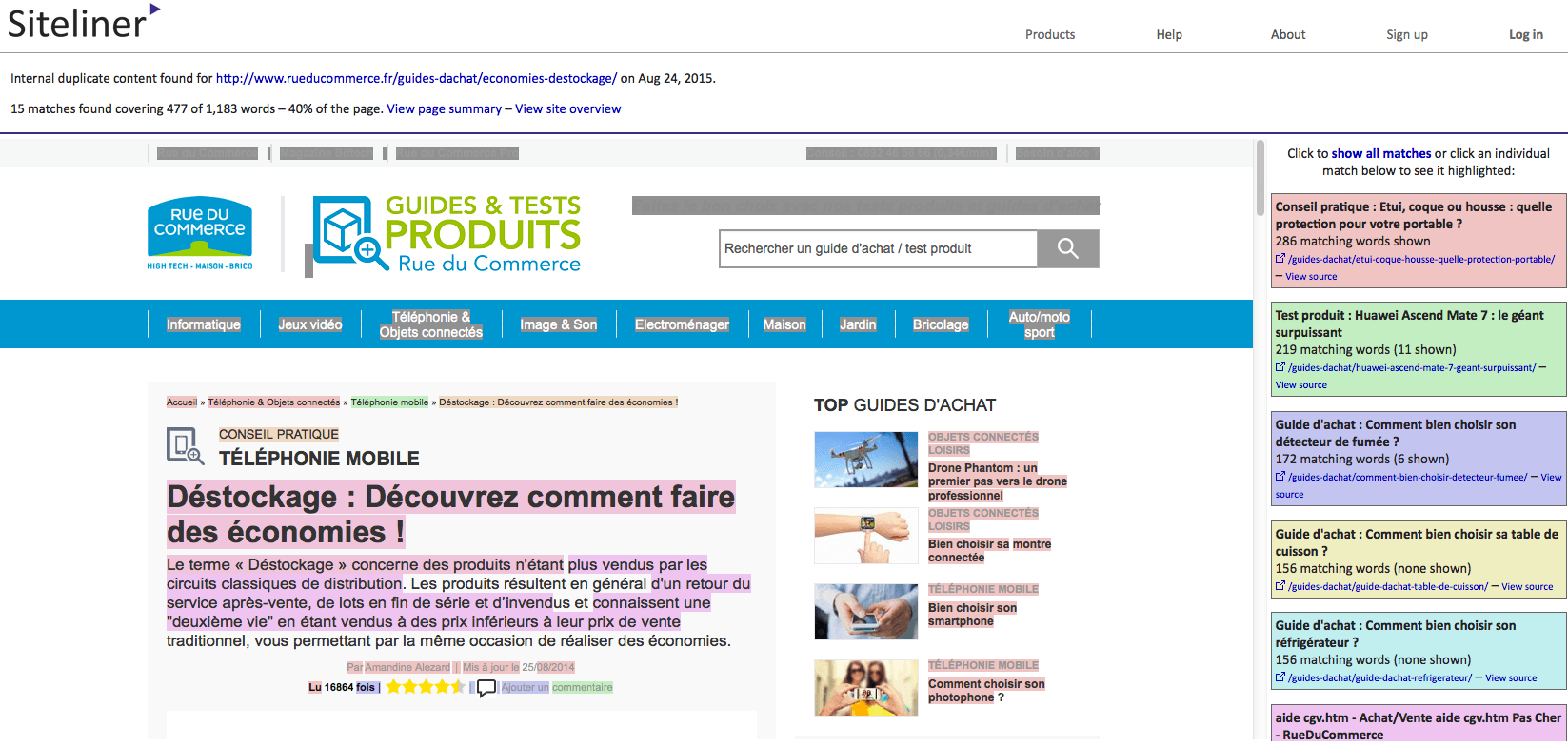
Et un outil de plus ! Pour repérer le contenu en double sur votre site, utilisez l’outil Siteliner. Il va rapidement scanner l’intégralité de votre site ou blog en recherchant les éventuels cas de contenu dupliqué.
Son utilisation est à la portée de tous. Il vous suffit de rentrer l’URL d’un site et le radar anti-duplication se met automatiquement en marche ! En quelques secondes, s’affiche un rapport détaillé avec :
- Une synthèse des résultats sur la gauche : nombre d’URLs présentes sur votre site, pourcentage du contenu dupliqué ou qui parapit être en double aux yeux des moteurs de recherche, nombre de liens cassés trouvés.
- Les résultats trouvés pour le duplicate content sur l’espace central : Match Words (mots apparaissant en double sur d’autres pages internes), Match Percentage (pourcentage du contenu dupliqué), Match Pages (nombre de pages présentant un contenu en double à celle-ci) et Page Power (score d’importance assigné à une page).
Le bilan déposé, il ne vous reste plus qu’à retrousser vos manches et à améliorer la structure de votre site ou de votre blog article par article. Siteliner va être à ce moment là un bon allié pour vous aider à savoir quels sont exactement les contenus dupliqués. En cliquant sur l’URL de la liste, SiteLiner va vous afficher dans la colonne de droite, les autres pages de votre site qui contiennent des contenus identiques à celle de la page en question.

Les contenus considérés comme dupliqués s’afficheront dans une autre couleur que celle de la page que vous êtes en train d’analyser. Plutôt pas mal comme option ! Il ne vous reste plus qu’à modifier le contenu jugé coupable de duplication … Un conseil : commencez par les pages les plus importantes de votre site, identifiez les grâce au score du Page Power.
Pour le contenu plagié externe, faites appel à Plag Spotter, Copyscape ou Plagium
Plag Spotter, le petit nouveau, Copyscape ou encore Plagium permettent tous les trois de détecter si le contenu de votre site a été plagié sur d’autres sites.
Plag Spotter : l’espion qui détecte le duplicate content
Plagium : le détecteur de plagiat sans failles
Copyscape : Il trouve pour vous les contenus en double sur le Web
Astuce n°9 – Remplir les micro-données pour des Rich Snippets et fil d’Ariane efficaces
Passons maintenant dans l’univers des micro-données avec l’outil Schema.org qui a pour objectif d’être THE site pour tous les webmasters qui souhaitent ajouter des micro-données à leurs pages web afin d’aider les moteurs de recherche à mieux décrypter leurs sites. Ces micro-données supplémentaires (avis, photos, prix produits, recettes, etc) alimentent les Rich Snippets (extraits enrichis) qui s’affichent dans les résultats de recherche. Le remplissage de ces micro-données n’est pas à négliger car les Rich Snippets vont permettre à un « simple » lien de gagner en visibilité.
Si vous ne savez plus trop à quoi ressemble un rich snippet, en voici un spécimen, sur la recette du moelleux au chocolat (c’est l’heure du goûter, logique !)
 Le site Schema.org vous explique comment implanter vos micro-données de manière à faire apparaître les Rich Snippets et à construire un fil d’Ariane efficace. Dans l’exemple ci-dessus de la recette, le fil d’Ariane est bien construit car il fait apparaître la catégorie « Recettes ».
Le site Schema.org vous explique comment implanter vos micro-données de manière à faire apparaître les Rich Snippets et à construire un fil d’Ariane efficace. Dans l’exemple ci-dessus de la recette, le fil d’Ariane est bien construit car il fait apparaître la catégorie « Recettes ».
Astuce n°10 – Le netlinking était, est et restera votre priorité !
Nous avons vu ensemble que Majestic Backlink Analyzer est un bon outil pour analyser vos backlinks mais sachez qu’il en existe plein d’autres !
Vous avez maintenant de quoi faire votre choix …
Attention, je vous rappelle que pour construire une stratégie de netlinking efficace, vous devez sélectionner des sites qui soient en lien avec la thématique de votre site. Si vous avez un site de vente de fleurs, rapprochez-vous des sites qui sont en lien avec le thème du mariage par exemple : les robes de mariées, les bijouteries en ligne ou encore les traiteurs.
En ce qui concerne les ancres (textes dans les liens), pensez DIVERSITÉ et VARIÉTÉ ! Elles doivent être le plus naturel possible, pas de sur-optimisation au-delà de 5 % ! Vous allez donc favoriser les fameux « cliquez-ici », « en cliquant sur le lien », les noms de marque purs, bref dites adieu aux paraphrases et fioritures et faites place aux ancres NATURELLES !
Astuce n°11 – Passez votre site en https, vous recommande Google
Si votre site est encore en http, Google vous encourage fortement à passer votre site en https. Avec le temps, Google va certainement donner plus d’importance à ce critère afin que tout le monde navigue plus en sécurité sur le Web.
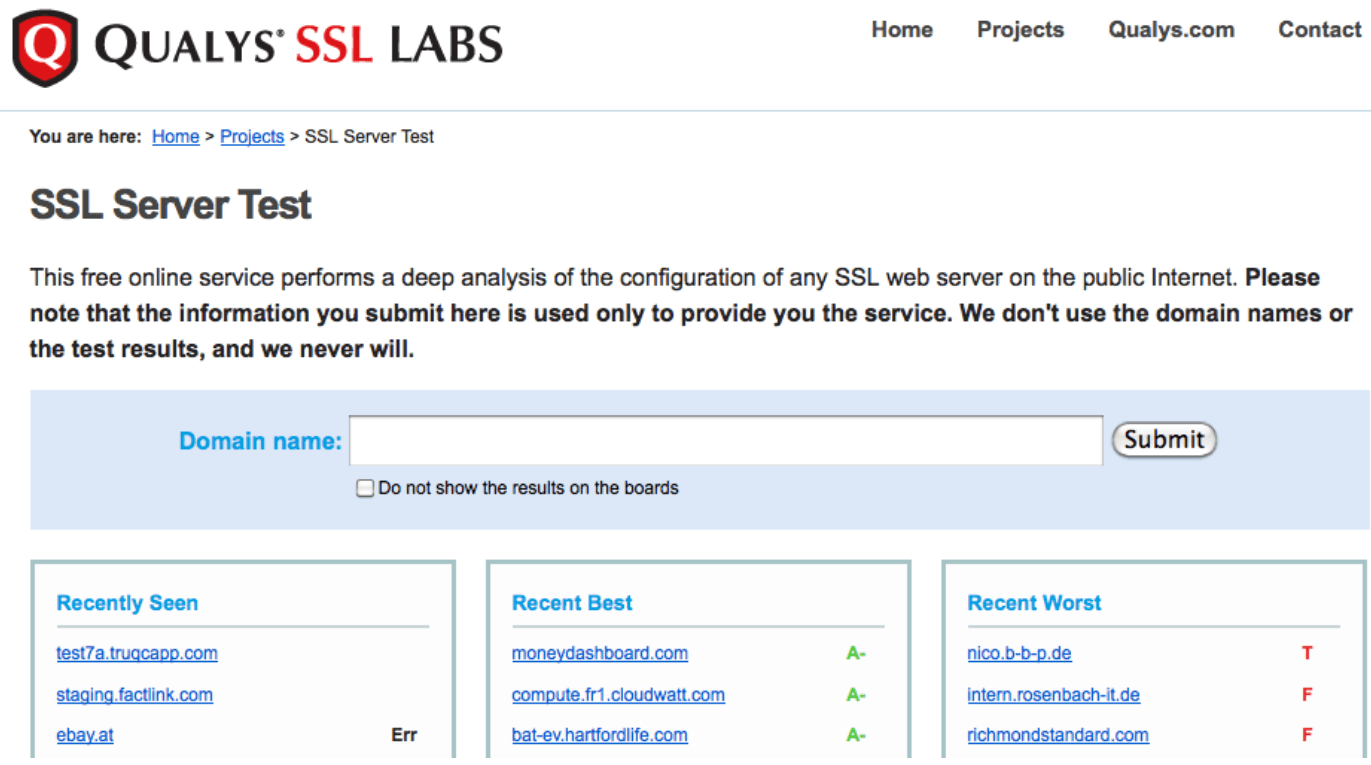
 Pour vérifier la sécurité SSL de votre serveur, (protocole de sécurité utilisé lorsqu’un navigateur doit se connecter à un serveur web de manière sécurisée) utilisez l’outil en ligne gratuit SSL Server Test de Qualys SSL Labs.
Pour vérifier la sécurité SSL de votre serveur, (protocole de sécurité utilisé lorsqu’un navigateur doit se connecter à un serveur web de manière sécurisée) utilisez l’outil en ligne gratuit SSL Server Test de Qualys SSL Labs.
Astuce n°12 – Paramétrez vos URLs avec Google Webmaster Tools
Qu’est-ce qu’un paramètre d’URL ?
Un paramètre d’URL correspond tout simplement aux caractères supplémentaires qui s’affichent dans les URLs générées principalement par les différents CMS, lorsque les internautes effectuent des actions spécifiques sur un site. Par exemple, lorsqu’ils effectuent des tris avec les filtres, des recherches internes ou qu’ils ajoutent des produits à leur panier. Ces formats d’URL sont du type http://www.monsite.fr/pan
Soignez vos URLs pour éviter le duplicate content
Vous êtes bien évidemment au courant que Google fait la guerre au contenu dupliqué et qu’il n’apprécie guère le contenu partiellement dupliqué, le « near duplicate ». Vous voyez où je veux en venir ? En effet, si des pages très similaires de faible qualité sont indexées, Google Panda risque de vous punir en pénalisant votre site. Imaginons que vous ayez un site e-commerce qui vend des vêtements pour homme/femme et enfant. Si une chemise pour homme est disponible en 7 tailles et en 15 modèles différents, et idem pour chaque produit comportant plusieurs filtres, le nombre de pages sans intérêt pour l’internaute sera alors exponentiel ! Si votre site possède 1000 produits et qu’il y a plus de 100 0000 pages indexées, il est fort probable que de nombreuses pages comportant des URLs avec paramètres soient indexées.
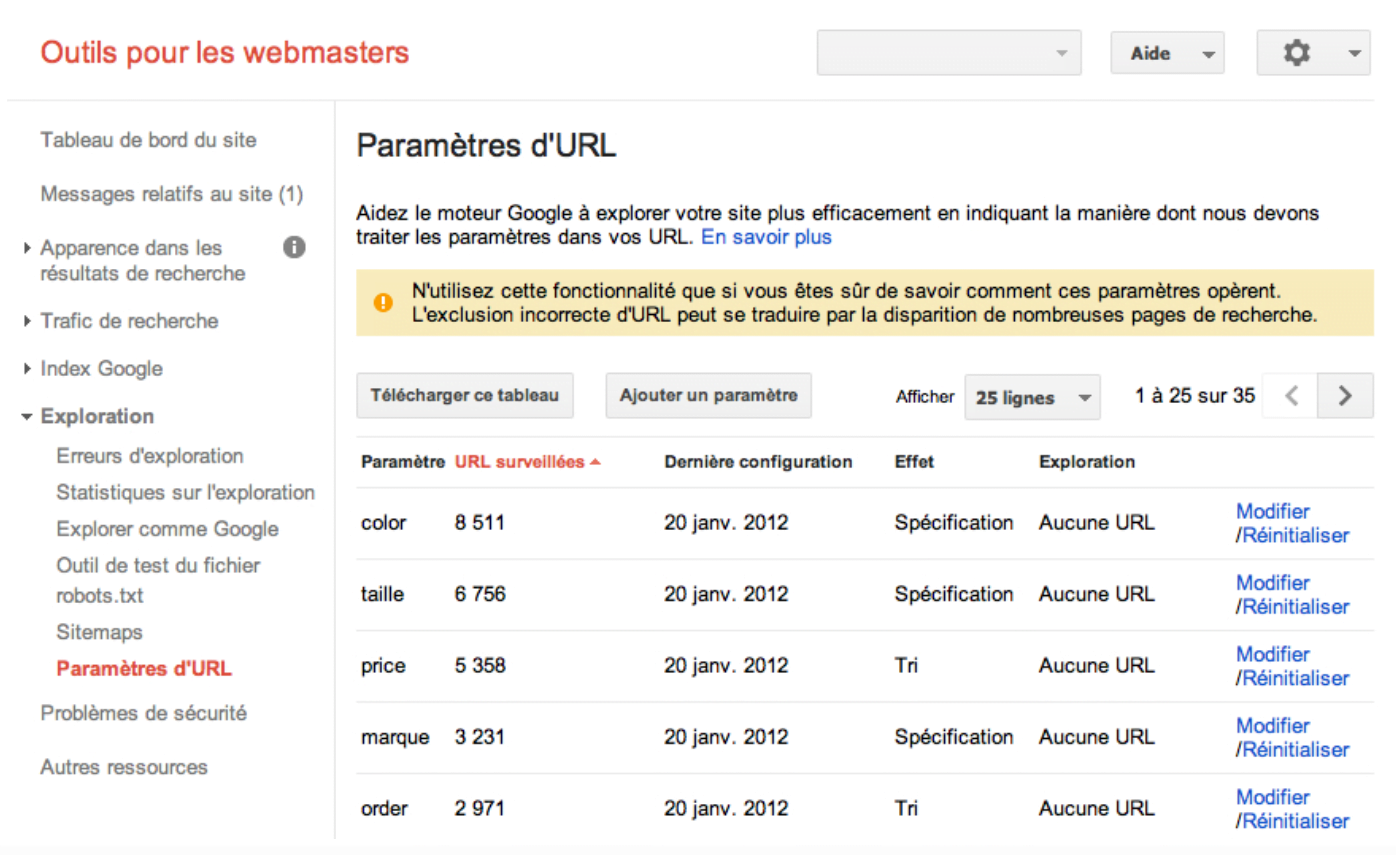
Il est donc essentiel pour votre référencement de fournir des indications à Google sur ces pages. Revenons à nos moutons, plutôt à notre outil GWT. Dans « Exploration » > « Paramètres d’URL », vous avez la possibilité d’ajouter ces fameux paramètres afin d’indiquer aux robots de Google la manière dont ils doivent traiter les paramètres dans vos URLs. Ici, nous avons ajouté des paramètres liés au tri : « price » et « order » et avons ajouté des spécifications pour les produits qui comportent de nombreux filtres : « color », « taille », « marque ».
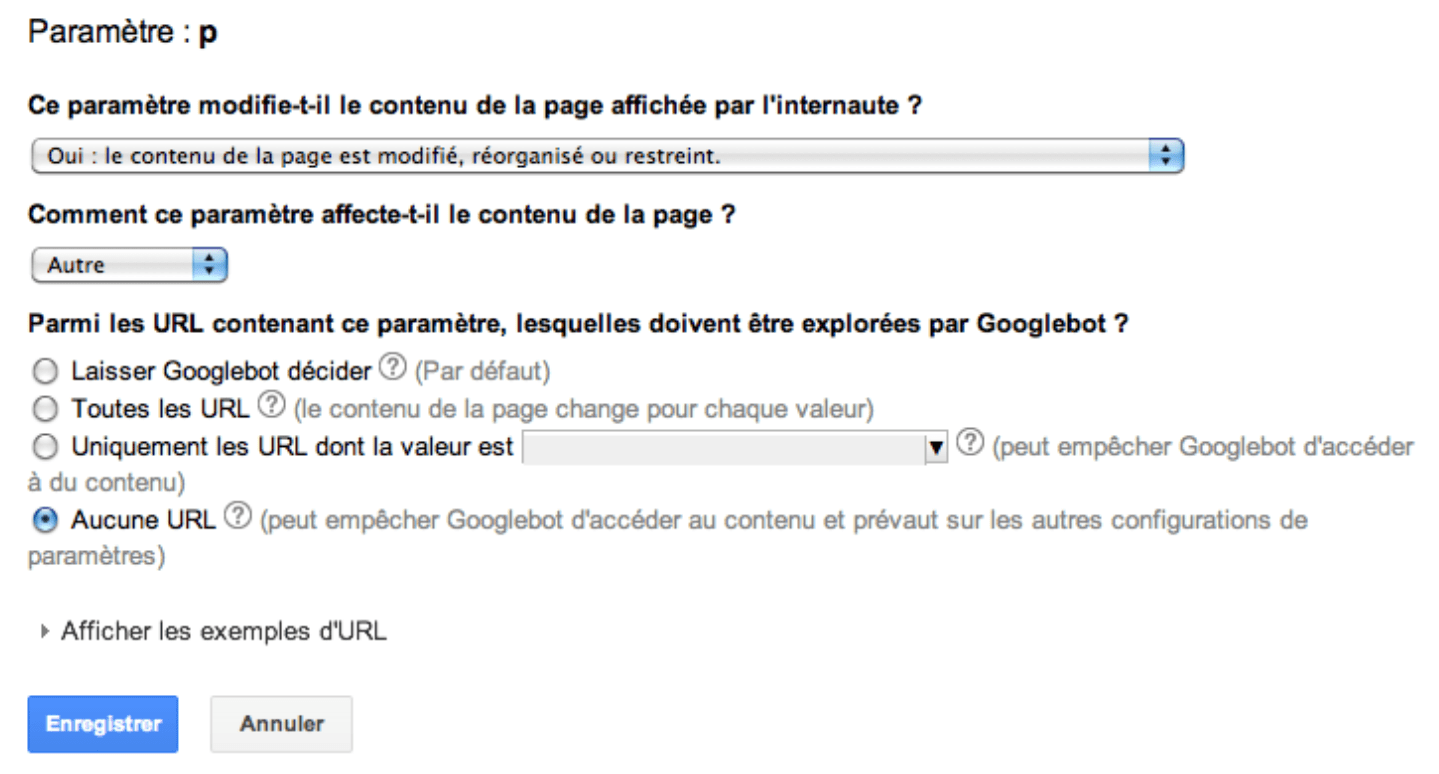
 Ces pages n’ayant aucune utilité à être explorées, vous pouvez interdire le crawl de ces pages aux Googlebots, il vous suffit de cliquer sur « modifier » puis de cocher « aucune URL ». En revanche,, évitez de bloquer les pages de pagination à l’indexation car c’est souvent le seul chemin pour accéder aux fiches produit.
Ces pages n’ayant aucune utilité à être explorées, vous pouvez interdire le crawl de ces pages aux Googlebots, il vous suffit de cliquer sur « modifier » puis de cocher « aucune URL ». En revanche,, évitez de bloquer les pages de pagination à l’indexation car c’est souvent le seul chemin pour accéder aux fiches produit.
 Astuce n°13 – Partager le contenu de son blog
Astuce n°13 – Partager le contenu de son blog
Vous devez certainement le savoir depuis le temps mais, si ce n’est pas encore fait, n’oubliez pas d’intégrer des boutons de partage vers les réseaux sociaux sur les articles de votre blog notamment.
 Attention, lorsque vous partager votre article sur vos propres réseaux sociaux, veillez à rédiger une description unique pour chaque réseau social !
Attention, lorsque vous partager votre article sur vos propres réseaux sociaux, veillez à rédiger une description unique pour chaque réseau social !
Astuce n°14 – Optez pour des images uniques
Que ce soit pour le contenu ou les images, Google n’apprécie pas les doublons. En ce qui concerne les images, Google est plutôt rusé car il repère la pixellisation et sait reconnaître les images dupliquées.
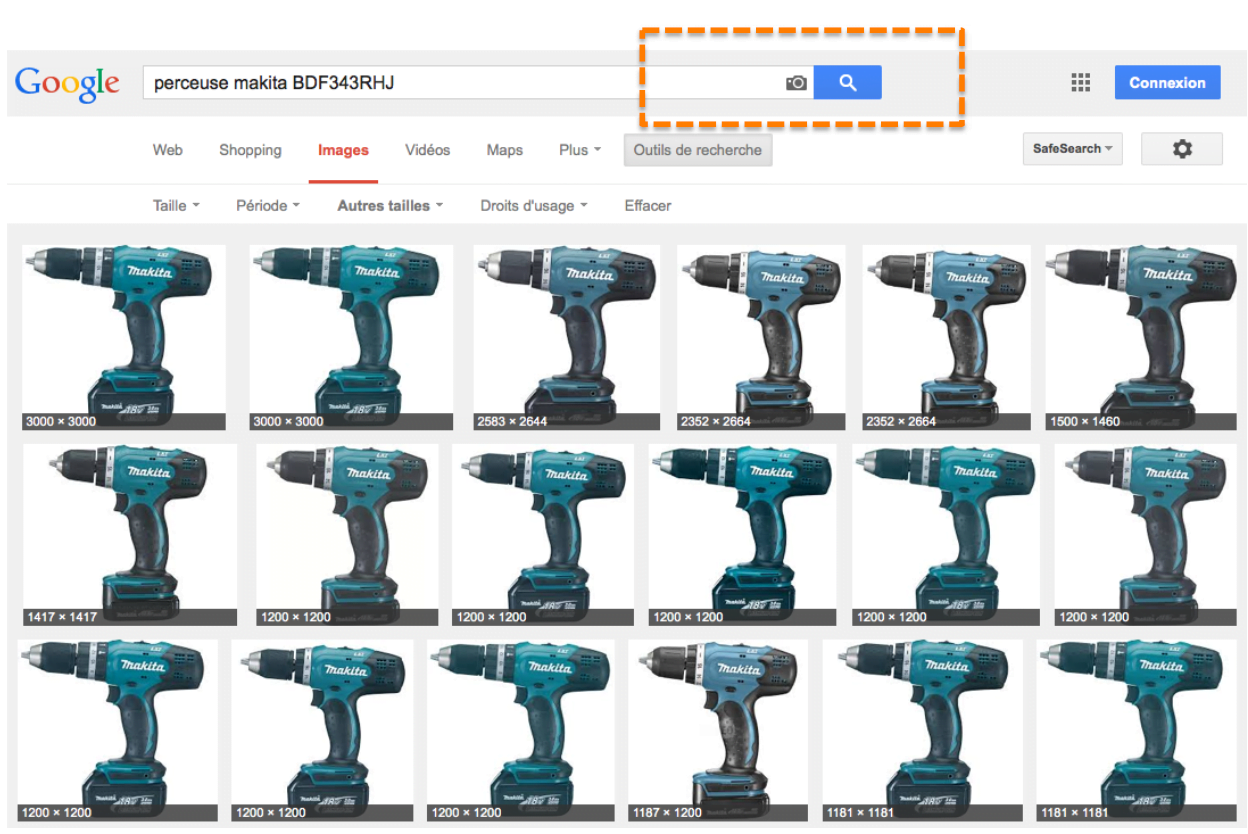
Me lançant dans le bricolage (nouvel appart oblige de changer de hobbies), j’ai décidé de m’acheter une super perceuse Makita. Accessoire que je ne pensais pas m’acheter un jour … Je me rends donc sur leur site www.makita.fr et décide de lire un peu la fiche produit de ma future perceuse, histoire d’en savoir plus sur elle, avant de la mettre au panier. Ni une ni deux, je décide de faire le test avec l’image de la perceuse pour savoir si, sur le Web on la retrouve en double. Oui, j’ai des jeux bizarres je vous l’accorde 😉
Si, comme moi, vous voulez un moyen simple et rapide pour savoir si une image a été dupliquée, rendez-vous dans la barre de recherche de Google Images > appareil photo > importer une image.
Si votre image se retrouve plusieurs fois dans les résultats, c’est que des petits malins ne se sont pas gênés pour vous la voler et la mettre sur leur site web. Vous ne voyez pas en double, non, non ! Mais regardez plutôt par vous-même, l’image de la Makita a été reprise 15 fois !
Veillez donc à utiliser des images qui soient uniques, Google sera ravi et le référencement de votre site se verra récompenser pour son bon respect des règles Google.
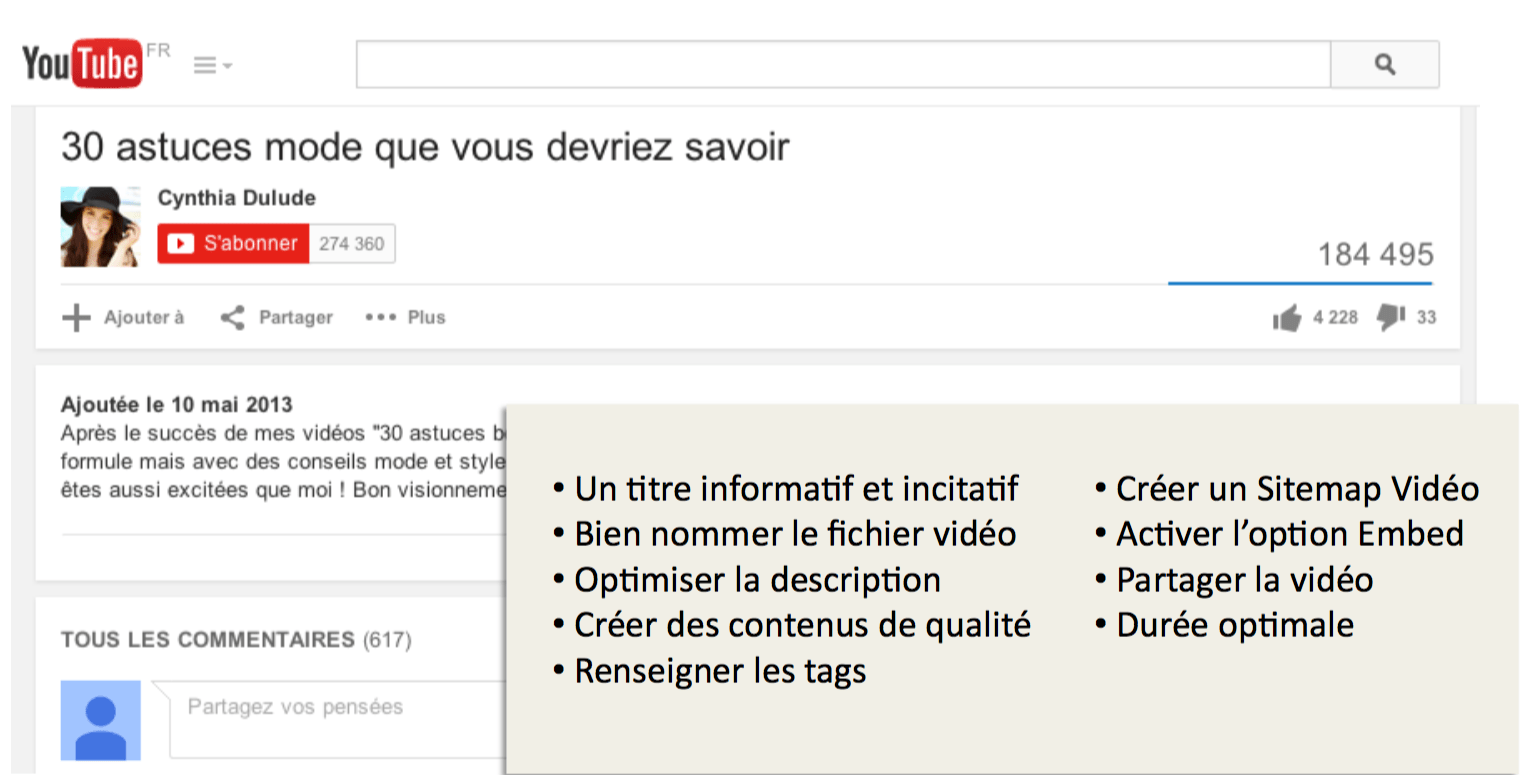
Astuce n°15 – Comment bien référencer une vidéo
Après vous avoir donné des conseils pour repérer la duplication d’images, on reste dans le même thème en finissant par la vidéo avec cette dernière astuce SEO pour savoir comment bien référencer une vidéo.
C’est plutôt simple à suivre comme démarche. Si un jour, il vous prend l’envie de publier un tuto vidéo sur « comment éliminer vos points noirs » ou « réussir votre make up comme Katy Perry » (après le bricolage, j’essaie de repasser à des préoccupations de filles 😉 ), votre réflexe sera, j’en suis certaine, de le publier sur YouTube. Mais, attention, ne misez pas tout sur YouTube, il existe pleins d’autres plateformes vidéo sur lesquelles vous pouvez publier votre vidéo :
Ci-dessous, des astuces à ne pas manquer pour bien référencer une vidéo :
Il faut que la description et le titre de chaque vidéo, publiée sur une plateforme différente, soient uniques !
Pour conclure, le petit mot de la fin …
Si vous lisez ces quelques lignes, cela signifie que vous êtes arrivés au bout de nos 15 astuces SEO ! Bravo et merci pour votre lecture 😉 J’espère qu’elles vous seront utiles, car à la conférence du salon e-commerce, les gens étaient ravis ! C’était même la guerre pour trouver un siège ! Au total, plus de 550 participants ont écouté attentivement Henri, notre expert. Pour vous qui n’avez pas eu la chance d’assister à la conférence, nous voulions vous faire revivre le moment en vous partageant aujourd’hui ces 15 astuces SEO simples et faciles à mettre en place.
En attendant, la prochaine intervention d’Henri au salon du e-commerce, d’ici le mois prochain, du 21 au 23 septembre 2015, n’hésitez pas à nous faire partager vos astuces SEO, « c’est toujours bon à prendre » 😉
EDIT du 29/05/2017
Nouveauté du jour, bonjour ! Voici une 16e astuce pour améliorer votre référencement naturel. Nous avons récemment lancé un outil qui répond au nom de Khiva. Gratuit, il vous permet de suivre l’évolution du trafic naturel de votre site Internet, mais aussi les fluctuations de vos mots-clés positionnés. Ces données sont générées depuis SEMrush et votre compte Analytics. Ce qu’il y a de novateur dans l’outil Khiva, c’est la comparaison de ces deux KPIs aux différentes mises à jour algorithmiques. En effet, grâce à Khiva, vous pouvez déterminer si votre site a été impacté par une possible mise à jour de algorithme de Google. Si oui, en fonction du type de la mise à jour qui a été appliquée (Panda, Penguin, etc.), on va pouvoir identifier les changements à opérer. Voyez ce que ça donne pour votre site en essayant Khiva ici.