Vous souhaitez optimiser votre site WordPress ? Cet article vous présente les moyens à mettre en oeuvre pour améliorer les performances générales de votre site ou de votre blog. Dans un monde de plus en plus mobile et connecté, les temps de chargement et d’affichage de votre site Internet revêtent une importance capitale. Ce facteur joue, de fait, un rôle primordial pour votre site web, que ce soit pour optimiser l’expérience utilisateur ou pour améliorer le référencement de votre site WordPress. En effet, les moteurs de recherche prennent en compte ce paramètre dans leurs algorithmes de classification des pages de résultats de recherche. Google avait déjà annoncé dès 2010 son obsession pour l’optimisation du temps de chargement sur ses différents outils. Et quand Google a une obsession, il vaut mieux suivre le mouvement afin de ne pas tomber dans l’oubli sur les SERPs ! Voici donc quelques pistes ainsi qu’un tutoriel complet afin de contenter le géant américain et ses confrères …
Faire le point et savoir où en est votre site
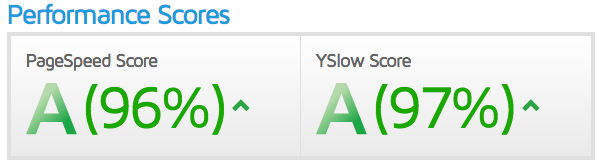
Pour commencer, il est nécessaire de savoir où vous en êtes avec votre site WordPress. Pour cela, il existe des outils qui permettent de tester la vitesse de chargement de votre site comme GooglePageSpeed ou GTMetrix. Les scores et les informations obtenus vous permettront de faire le point et de savoir quelles caractéristiques techniques vous devez travailler : mise en cache, optimisation des images, compression Gzip, minification du code, etc. Le but étant, à terme, de s’approcher au plus près de la note maximale de ses outils.

Pour effectuer les corrections et optimiser votre score, quelques plugins WordPress ont été développés et peuvent vous permettre d’améliorer votre référencement. Dans cet article, nous allons vous présenter deux d’entre eux : un plugin gratuit et un payant. Si ces deux extensions représentent une infime partie des solutions proposées, nous les avons jugé comme les plus pertinentes au moment de la rédaction de cet article.
WP-Rocket : une référence de l’optimisation à la française
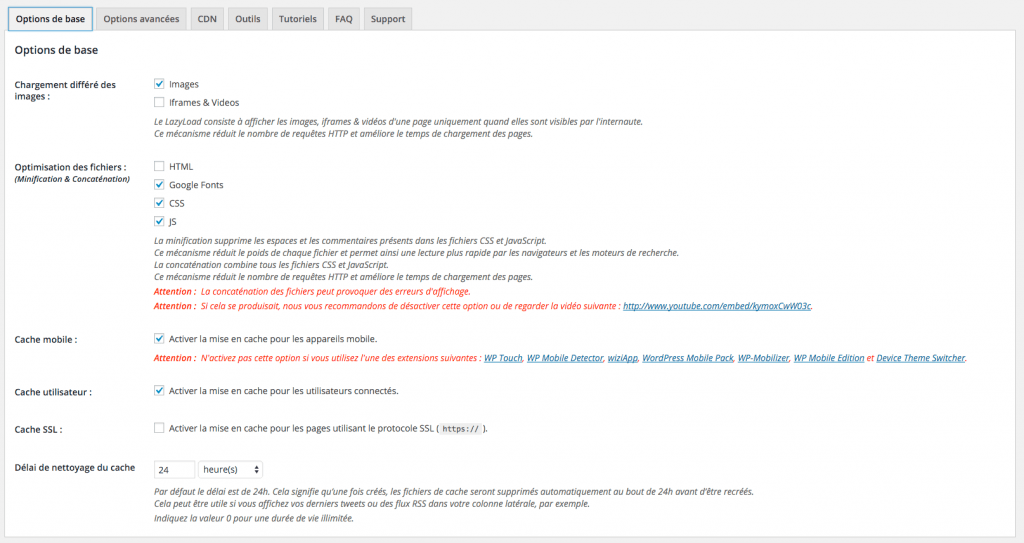
A commencer par WP-Rocket, un plugin made in France payant (une trentaine d’euros par mois) qui est venu bousculer l’univers WordPress de par sa facilité d’utilisation et ses résultats probants. En quelques mois, il est devenu une référence dans le secteur. Pour l’optimiser, il suffit d’activer les fonctions souhaitées. Tout est très bien détaillé et permet de configurer l’ensemble très rapidement en cochant quelques cases. Si vous rencontrez des difficultés, une série de tutoriels est directement intégrée dans l’outil ou disponible sur leur chaine Youtube.
Voici par exemple la configuration utilisée sur notre site :

W3 Total Cache : Optimisez gratuitement la vitesse de chargement de votre site
Si vous n’avez pas de budget à consacrer à cette optimisation, il existe des alternatives gratuites. Parmi elles, W3 Total Cache est l’une des solutions les plus complètes bien que plus complexe à configurer. Pour palier à cette complexité, voici un petit tutoriel pour configurer correctement cet outil.
Important : nous vous recommandons d’effectuer une sauvegarde de votre site avant toute modification, certains thèmes ou plugins peuvent mal réagir sur WordPress, veillez à effectuer des sauvegardes régulières !
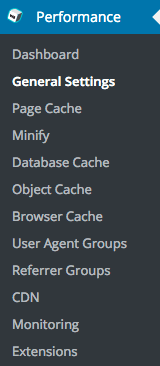
Le menu du plug-in vous donne un aperçu des possibilités de l’outil et du nombre de paramètres sur lesquels vous pouvez influer :

Dans un premier temps, rendez-vous sur l’onglet « General Settings » pour activer ou non l’ensemble des fonctionnalités. La première option à activer concerne le mode « prévisualisation » afin de ne pas détériorer votre site avec des changements inadéquats. Vous pourrez ensuite pré-visualiser vos changements avant de les déployer (ne pas oublier de cliquer sur le bouton « Deploy » une fois que les paramètres vous conviennent).
Activez ensuite la mise en cache de votre site en cochant la case « enable ». Cette mise en cache permet de réduire le temps de chargement de votre site.
Par défaut, l’option « Disk :Enhanced » doit être sélectionnée sur les sites hébergés sur des serveurs mutualisés.
Activez également l’option Minify, qui permet, comme son nom l’indique, de réduire la taille de vos fichiers HTML, CSS et Javascript en les compactant. Réglez-le sur le mode « manuel » et choisissez la méthode de cache « Disk ». Laissez ensuite les autres options par défaut.
Enfin, activez l’option « Browser Cache » pour activer la mise en cache de votre site sur les navigateurs web de vos utilisateurs et ainsi accélérer la vitesse de chargement de votre site après une première visite.
Récapitulatif de la configuration sur l’onglet General Settings :
Page Cache: Activé, Disk (enhanced)
Minify: Activé, Disk
Database Cache: Désactivé
Object Cache: Désactivé
Content Delivery Network: Désactivé
Browser Cache: Activé (‘Enable’ coché)
Nous allons ensuite configurer en détails les différentes options que nous venons d’activer en naviguant sur le menu du plugin, à commencer par le menu page cache :
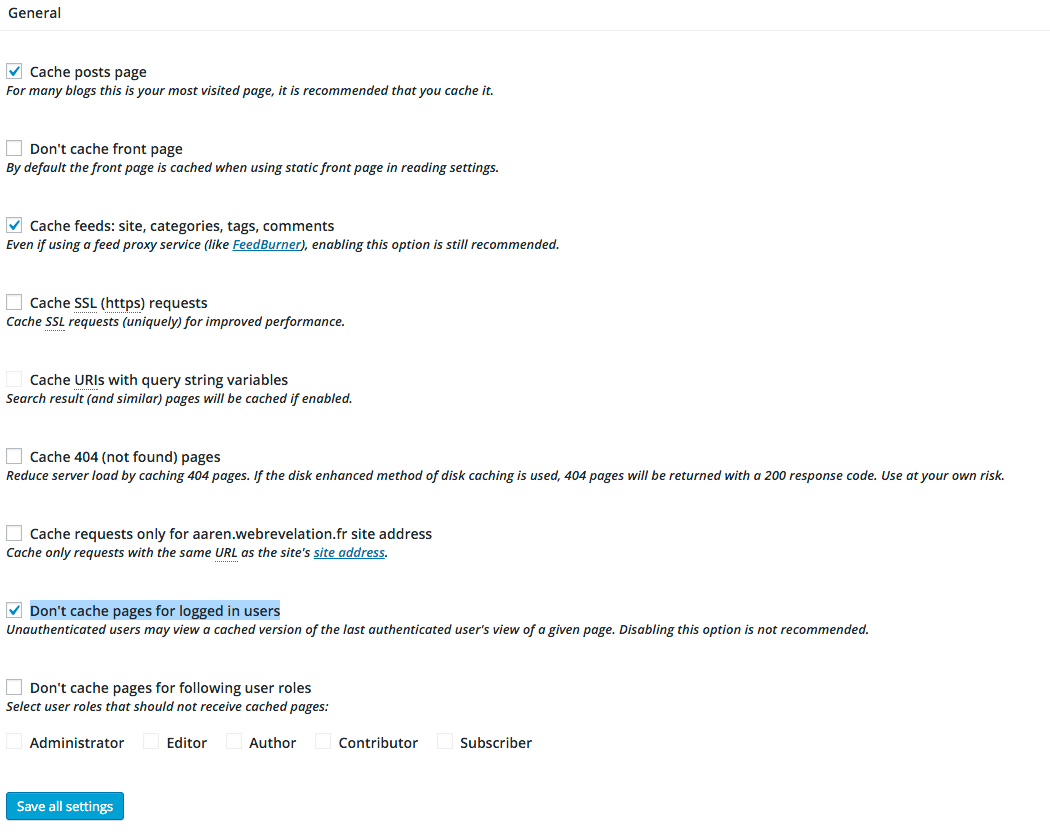
Dans Général, activez :
« Cache posts Page »
« Cache feeds : site, catégories, tags, comment »
« Don’t cache pages for logged users »

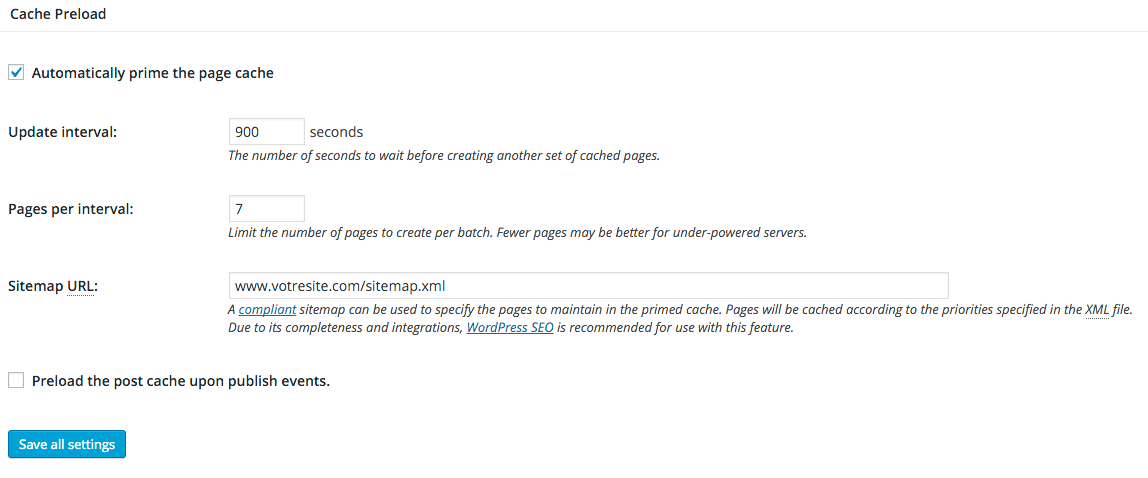
Activez ensuite le « Cache Preload » en cochant « Automatically prime the page cache » :
Update Interval : 900 secondes
Pages per interval : 7
Sitemap URL : à compléter avec votre SiteMap

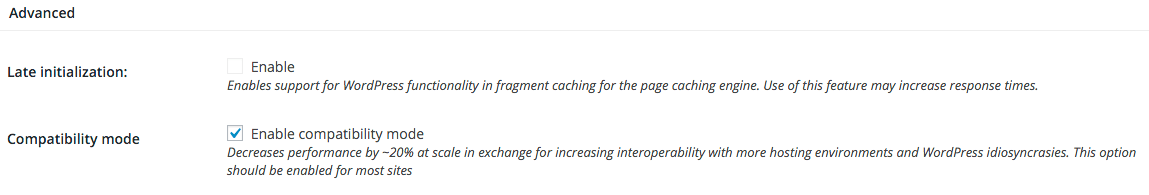
Enfin, dans les options avancées, cochez la case « enabled compatibility mode » pour assurer le bon fonctionnement global de la mise en cache sur votre environnement.

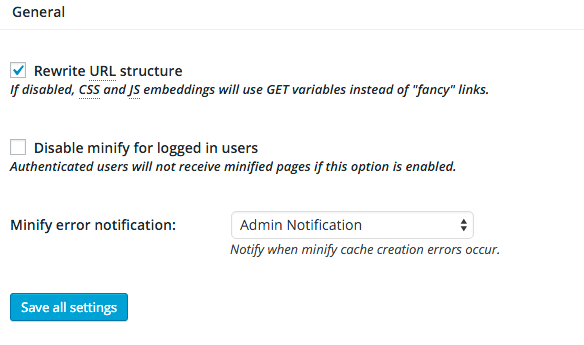
Nous allons ensuite configurer l’onglet « Minify » :
Dans la partie « Général », modifiez seulement l’option « Minify error notification » en ajoutant les « Admin Notifications ». Laissez activé « Rewrite URL structure ».

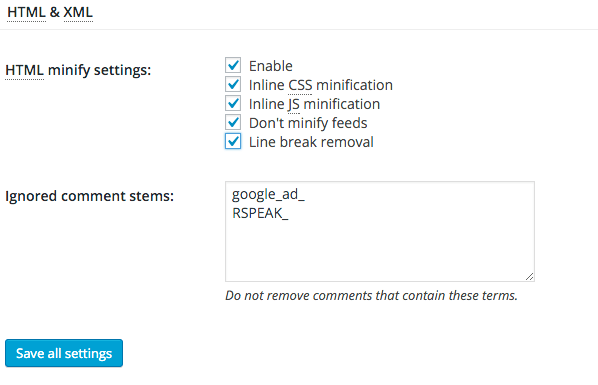
En ce qui concerne la partie HTML & XML, cochez l’intégralité des cases « HTML minify Settings »

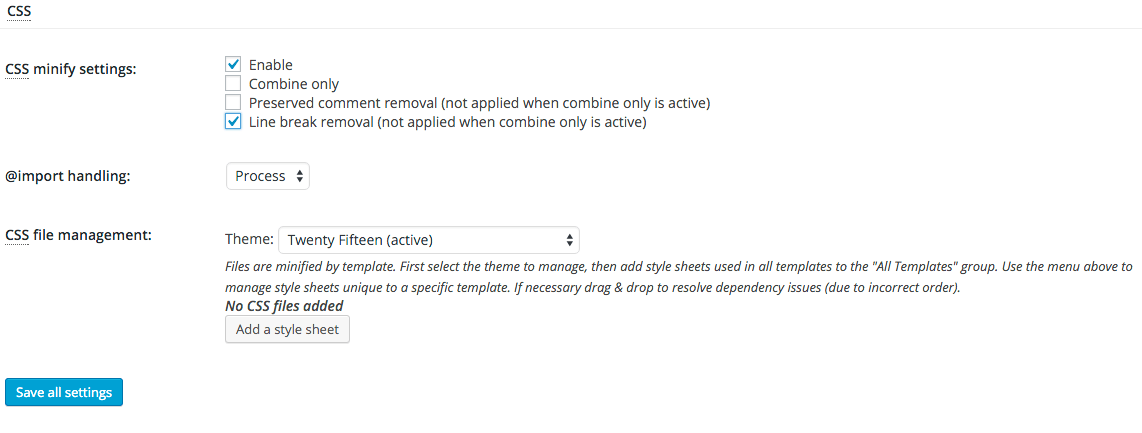
Enfin dans la partie CSS :
Cochez « Enable » et « Line Break Removal » et passez le champ @import handling à « Process ».

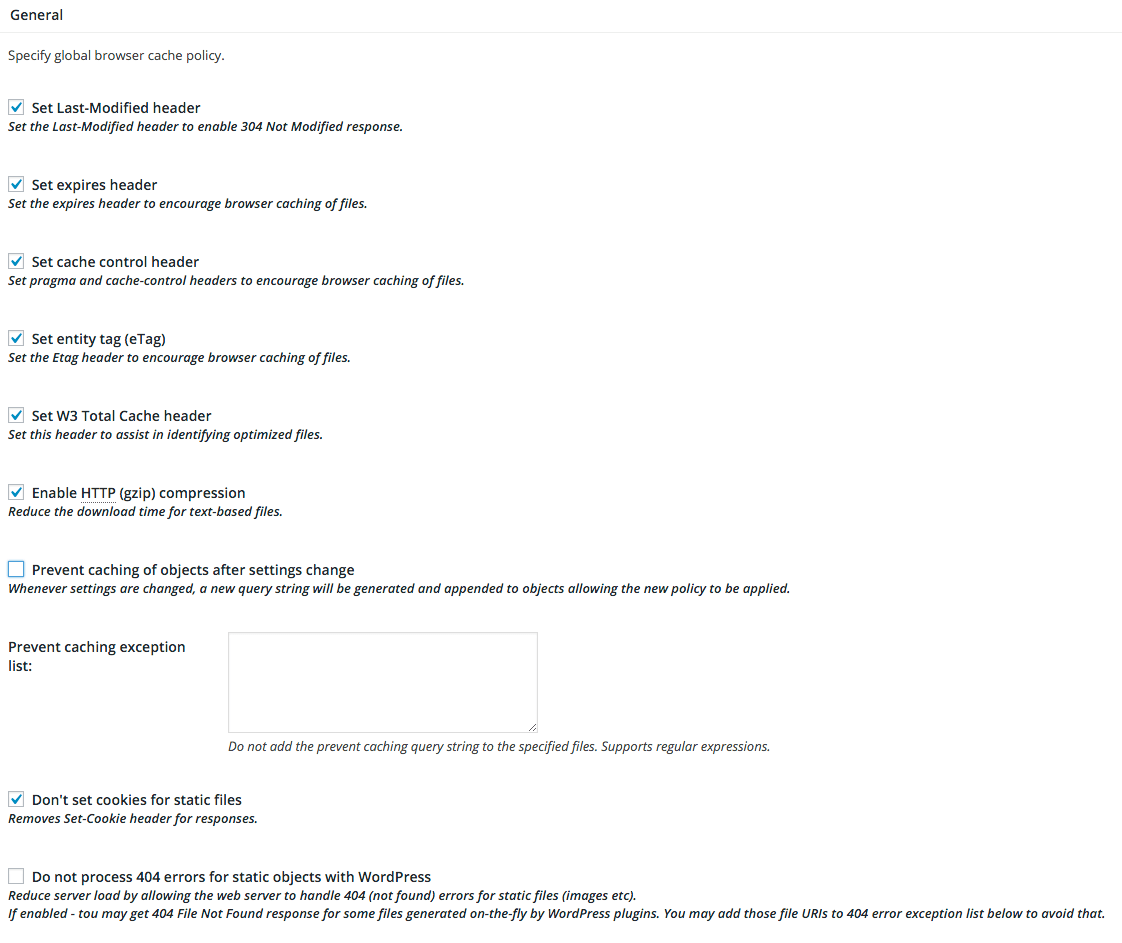
Pour finir, dans l’onglet « Browser Cache », cochez l’intégralité des cases dans la partie générale exceptées les cases « Prevent caching of objects after settings change » et « do not process 404 errors for static objects with WordPress » que vous devez laisser décochées.

Pour le reste, laissez les paramètres par défaut dans cet onglet. Testez ensuite que tout fonctionne en pré-visualisant le résultat via l’onglet général, puis pensez à déployer les changements pour que les optimisations soient prises en compte.
Et voilà, c’est déjà terminé ! Cette configuration de W3 Total Cache est donc une bonne base pour optimiser votre site sur les critères de vitesse de chargement. Néanmoins, ce n’est pas le seul critère à optimiser pour le référencement naturel de votre site WordPress. Pour aller plus loin sur l’optimisation, n’hésitez pas à nous contacter afin d’obtenir un accompagnement personnalisé sur votre stratégie de référencement ou à consulter nos autres articles qui abordent le SEO sur Wordpress.