Avant de vous exposer ce que sont les Progressive Web Apps, il faut remettre le sujet dans son contexte. Aujourd’hui, on part du constat que :
- L’audience mobile dépasse celle sur PC. (Source : Statcounter)
- Le téléchargement des applications augmente toujours. (+15% en 2016 à l’échelle mondiale, selon App Annie)
- Mais très peu d’applications sont utilisées. En moyenne, sur les 26 applications qu’un utilisateur français a installées sur son smartphone, seulement 6 sont utilisées régulièrement. (Source : Agence Relatia)
- Les applications prennent de plus en plus de place dans nos smartphones.
Les Progressive Web Apps (PWA) développées par Google sont une réponse à ce constat.
Qu’est-ce qu’une Progressive Web App ?
Sites mobile et Responsive, applications web, native et hybride : quelles différences ?
Avant de définir ce qu’est une Progressive Web App, il faut bien faire la différence entre les différentes notions de sites et applications.

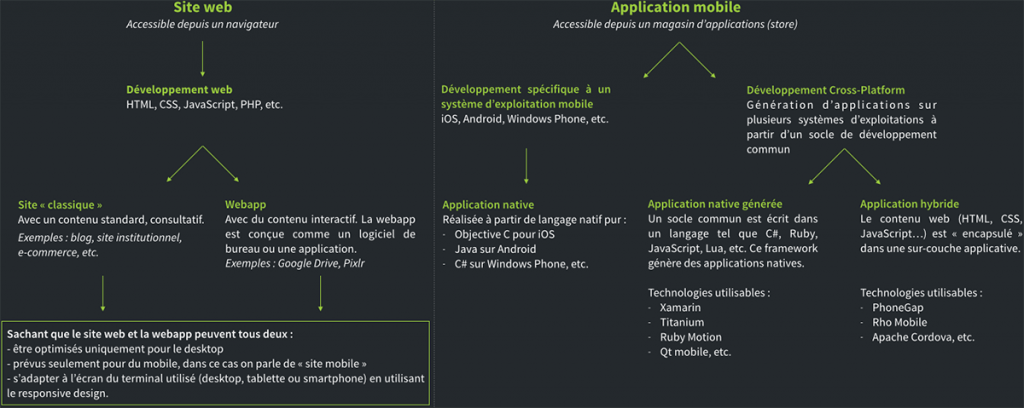
On distingue les sites Web accessibles depuis un navigateur …
- Le site web mobile est un second site qui prend le relais du site principal lorsque l’utilisateur est sur une tablette ou sur un smartphone.
- Un site Internet « Responsive » est un site conçu avec un Design Responsive, c’est-à-dire dont le design s’adapte à tous les supports (ordinateur, smartphone et tablette).
- Une application Web (Webapp) est un site Internet développé pour les mobiles. Par extension, elle désigne aussi une web application mobile.
… des applications disponibles depuis une plateforme de téléchargement (store) :
- L’application mobile native est un logiciel, une application mobile développée pour un système d’exploitation spécifique (iOs, Android, …). On la télécharge via des plateformes dédiées, come App Store ou Play Store.
- L’application hybride est une version hybride d’une application web et d’une application native. Elle s’exécute via un store et s’adapte à tous les systèmes d’exploitation.
Ainsi, il faut bien distinguer les interfaces accessibles depuis un navigateur Web (site mobile, site Responsive Design, Webapp) des interfaces accessibles depuis un store (application native, application hybride).
Où classer les Progressive Web Apps ?
Les Progressive Web Apps (PWA) sont des applications proches de toutes ces différentes interfaces. Elles utilisent le meilleur des technologies du Web (HTML5) associées aux fonctionnalités des applications pour offrir une expérience utilisateur inégalée. Ainsi, elles ressemblent beaucoup aux applications natives et hybrides à ceci près qu’elles sont accessibles depuis un navigateur et non un store. Elles se situent aussi à mi-chemin entre la Webapp et le site Web mobile.
Comment fonctionnent-elles ?
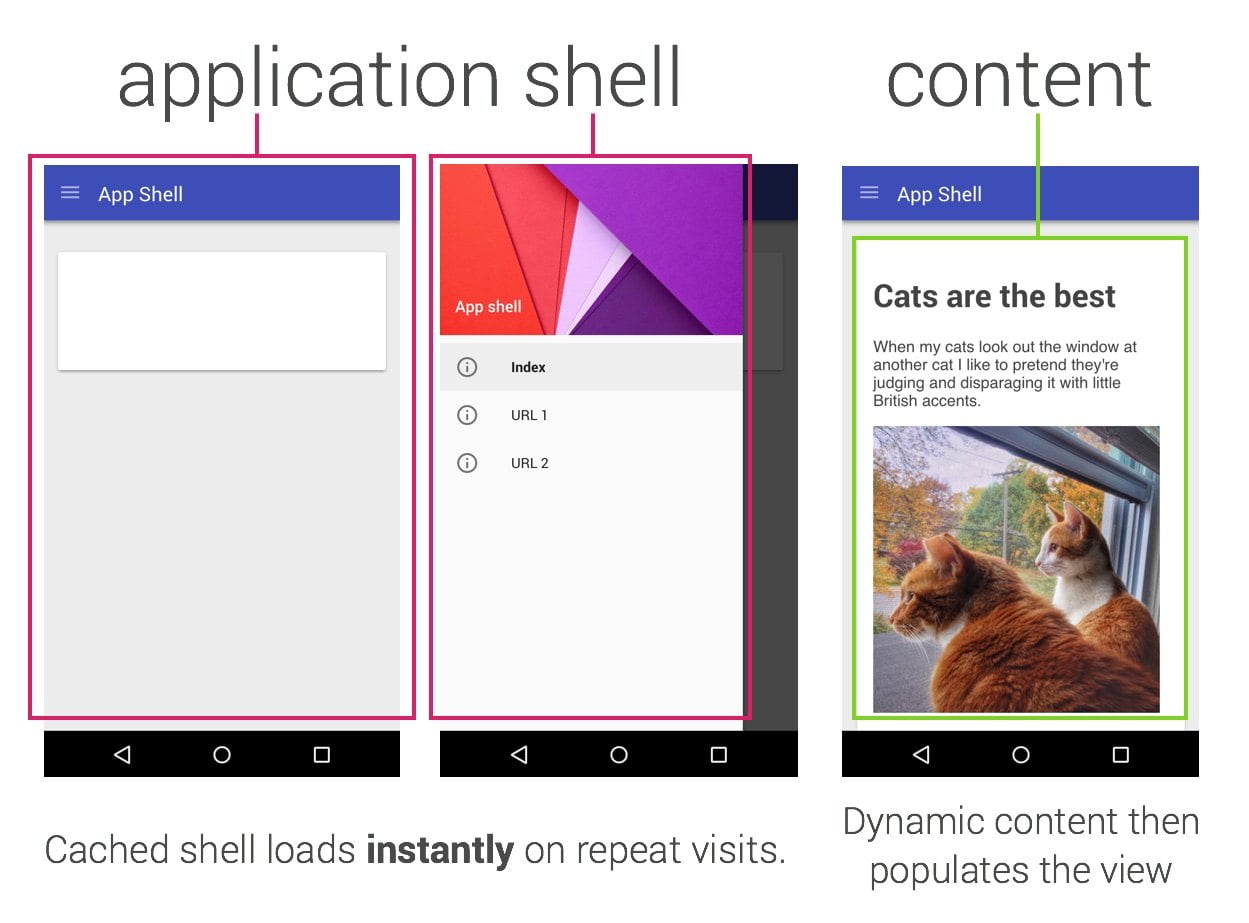
La PWA est, en fait, un site internet développé spécifiquement pour les mobiles. Pour cela, elle repose sur une architecture de type Application Shell, ce qui rend possible son utilisation en mode hors-ligne.

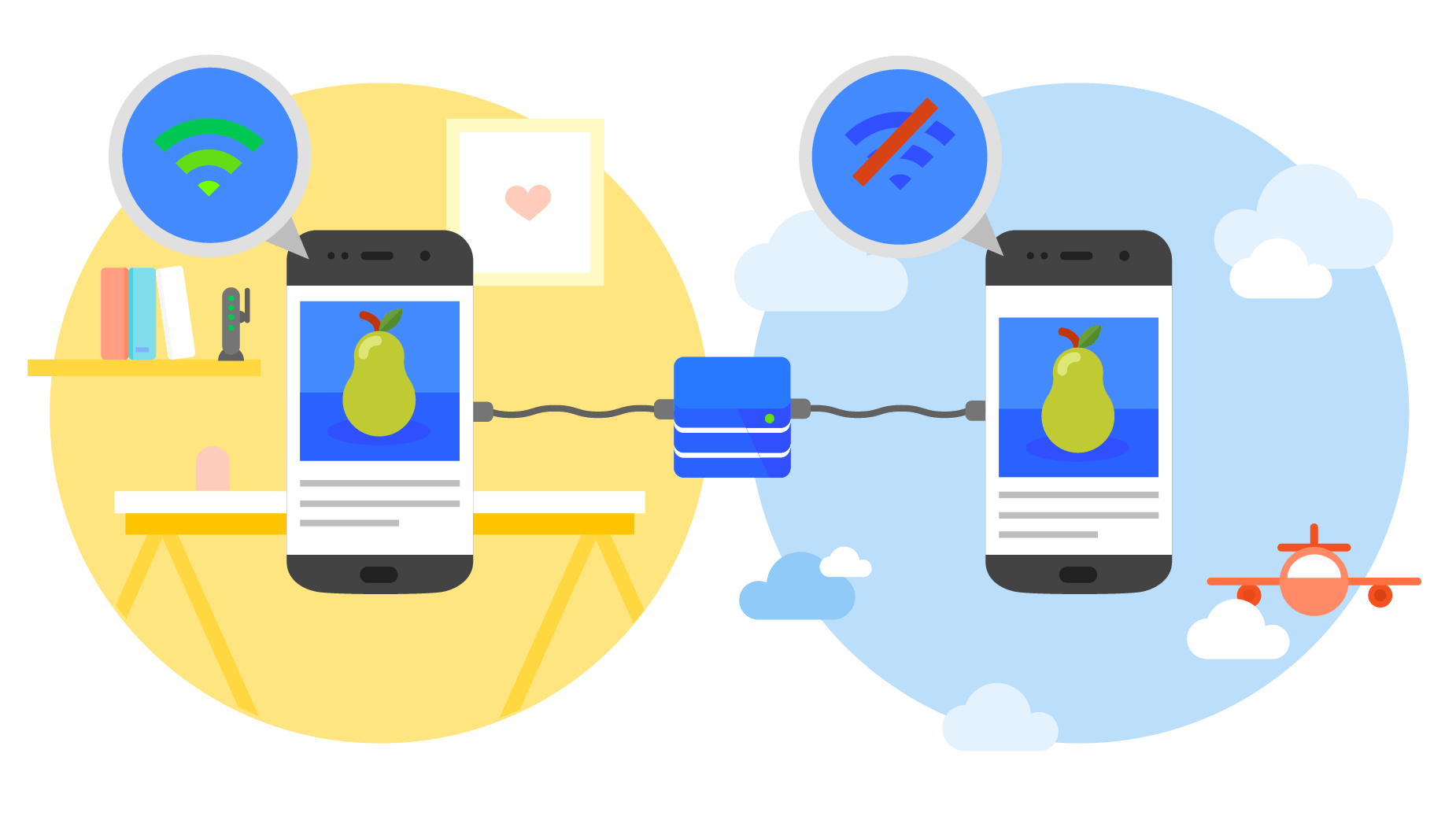
Elle s’appuie ensuite sur les Service Workers, des scripts qui fonctionnent en parallèle de la page Web. Ils permettent le mode hors-ligne, l’envoi de notifications ou la mise à jour des contenus en arrière-plan.

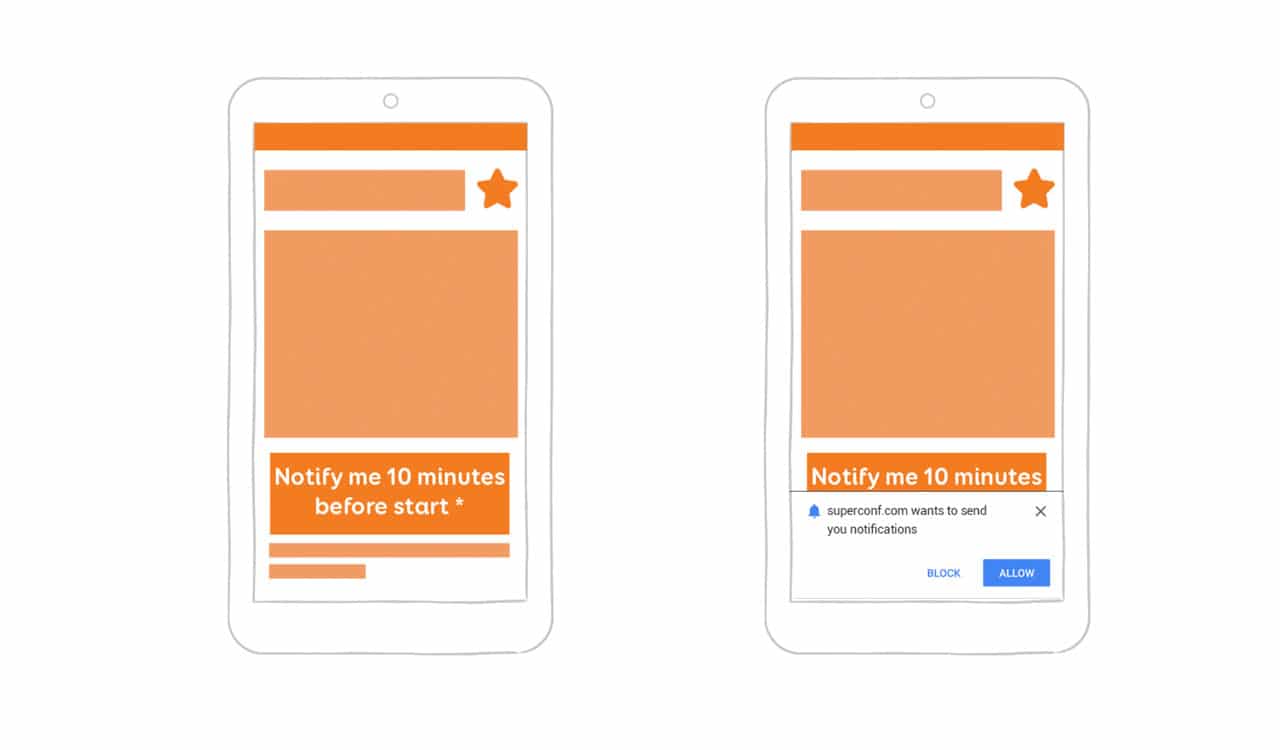
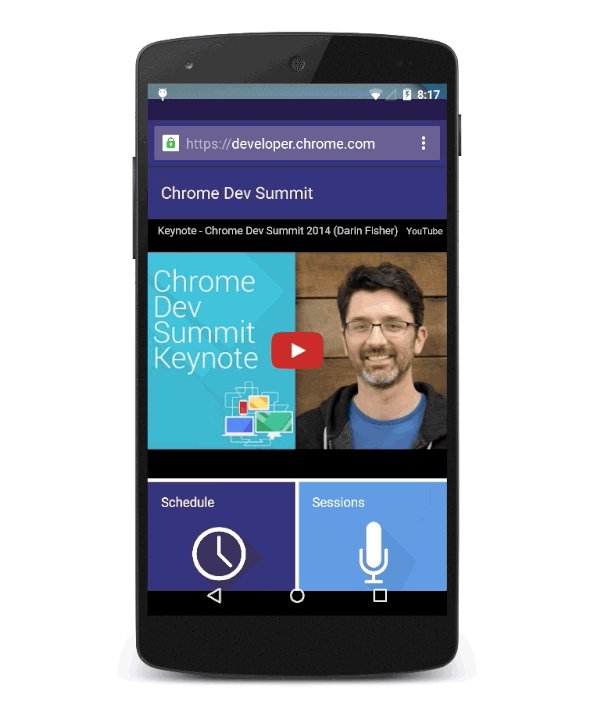
Enfin, l’utilisation d’un fichier .manifest permet de lui donner un rendu plus natif (affichage plein écran sans barre d’adresse, orientation de l’écran possible, icônes identifiables, personnalisation de la couleur de la barre d’adresse, …).
Archiduchesse tab color from Stéphanie Walter on Vimeo.
Using the manifest.json, you can provide a site-wide theme color for your site:"theme_color": “#133742". This is what Archiduchesse does on Android.
Les Progressive Web Apps, une révolution pour le web mobile ?
Vous vous demandez sûrement en quoi il serait plus intéressant de choisir une application web imitant les applications natives plutôt qu’une application native elle-même. Et vous avez bien raison. Alors, découvrez quels sont les atouts des PWA, tant pour l’utilisateur que pour le développeur.
Une expérience utilisateur nettement améliorée
Pour offrir une meilleure expérience utilisateur, les Progressive Web Apps tirent le meilleur parti des sites mobiles et des application web. Elles reprennent donc les fonctionnalités les plus pertinentes. Ainsi, l’expérience utilisateur est optimale :
- Un temps de chargement considérablement réduit
- Une utilisation sans connexion Internet
- Elles sont Responsive, donc compatibles avec n’importe quel système d’exploitation et n’importe quel support (pc, tablette, mobile)
- Pas d’installation requise
- Les PWA sont accessibles depuis une URL ou directement depuis une icône sur l’écran d’accueil du mobile
- Elles ne prennent pas de place dans la mémoire du mobile
- Elles sont sécurisées (protocole HTTPS)
- Une expérience immersive grand écran, semblable aux applications natives.

5 bonnes raisons de passer aux Progressive Web Apps !
#1 Un développement moins coûteux
Développer et entretenir une PWA s’avère beaucoup moins coûteux par rapport à une application native. Cette dernière implique des frais supplémentaires liés aux différentes versions qu’il faut développer pour être compatible avec les divers systèmes d’exploitation. En plus, c’est également moins contraignant car on s’affranchit des procédures d’installation instaurées par les stores, mais aussi de l’abonnement qu’on leur doit chaque mois pour apparaître dans leur catalogue.
#2 Une app SEO-friendly
Les PWA sont accessibles via un navigateur et possèdent donc une URL. De ce fait, chaque page de l’application est indexée dans les moteurs de recherche.
#3 Une app sécurisé
Grâce au protocole HTTPS, les PWA ont les mêmes niveaux de sécurité qu’une application native. Elles sont donc très pertinentes dans un contexte d’e-commerce. La protection des données personnelles et des informations de paiement est garantie.
#4 Une app fiable
Grâce aux Services Workers, l’app est toujours mise à jour en temps réel, à chaque chargement de page, sans que l’utilisateur ne s’en aperçoive et n’ait à intervenir. Une app native nécessiterait, au contraire, une intervention manuelle de l’utilisateur.
Les Services Workers permettent aussi d’assurer un fonctionnement hors-ligne.
# 5 Une app engageante
En utilisant les notifications Push, vous allez pouvoir informer et fidéliser vos utilisateurs, ou par exemple les relancer lorsqu’un panier est abandonné. Les notifications s’affichent même si l’utilisateur n’est plus sur le navigateur. Soyez toutefois malin lors de l’envoi de la première notification, celle-ci engendre une demande d’accès quasi définitive à l’utilisateur. Ne passez pas à côté.

Enfin, l’icône (favicon) qui s’installe sur l’écran d’accueil de l’utilisateur, telle une app native, incite davantage au ré-engagement.

Pourquoi devez-vous songer sérieusement aux Progressive Web Apps ?
Une démarche Mobile First
Développer une Progressive Web App s’inscrit dans une démarche de Mobile First. Les PWA et l’approche Mobile First ont un socle commun : l’amélioration progressive. L’idée est de proposer aux utilisateurs une expérience mobile complète quels que soient le navigateur utilisé et l’état de la connexion. Pour cela, il faut séparer le fond (le contenu) de la forme (la présentation et les fonctionnalités) afin de se concentrer sur l’essentiel. Ensuite, on ajoute progressivement des nouvelles fonctionnalités. Aujourd’hui, le Mobile First est le nouveau paradigme du webmarketing. Preuve en est avec le nouvel index Mobile First de Google, qui laisse place à l’index Mobile Friendly. Voici une bonne raison d’adopter les PWA.
Un expérience utilisateur optimisée et adaptée
En intégrant progressivement les fonctionnalités des applications natives, la Progressive Web App offre une expérience utilisateur optimale. Comme une app native, la PWA a accès aux fonctionnalités du smartphone (appareil photo, géolocalisation, notifications, …). Cela vous offre de nombreuses opportunités afin d’améliorer l’UX. On peut imaginer adapter la luminosité et les contrastes d’un site lorsque l’utilisateur se trouve dans un endroit sombre ou trop lumineux. Il est possible de lui envoyer une URL spécifique lorsqu’il entre dans une zone géographique précise. On peut adapter le contenu de la page lorsque le niveau de la batterie est faible. Les possibilités offertes par les PWA sont multiples et ne cessent d’évoluer.
Des retours d’expérience encourageants
Les premiers retours laissent entrevoir des résultats concluants. Les études de cas présentées ici par Google nous montrent que les Progressive Web Apps engendrent :
- Une hausse des taux d’ouverture, de clics, d’engagement et de conversion
- Une baisse du taux de rebond
- Une hausse du nombre de pages consultées et du temps passé sur le site
- Une progression du nombre de visites
- Une amélioration du temps de chargement des pages.
Beaucoup d’opportunités pour les professionnels
En tant qu’acteur du e-commerce, les Progressive Web Apps sont une aubaine. Le simple fait de pouvoir accéder à l’application en mode hors-ligne offre de nombreuses possibilités d’utilisation. Même sans connexion Internet, l’utilisateur peut retourner sur des pages précédemment visitées. De même, il va pouvoir créer un panier qui sera automatiquement mis à jour lorsqu’une connexion Internet sera revenue, ou bien encore consulter l’état de ses commandes, ses factures, etc. Les notifications Push permettront de l’avertir d’une promotion ou de la disponibilité d’un produit. Tout cela va stimuler l’engagement et la conversion.
Mais les PWA ne s’appliquent pas seulement aux e-commerçants. Associées au Physical Web tel que les balises Beacon, elles présentent un potentiel considérable pour tout professionnel.
Conclusion
Alors, faut-il se précipiter sur les PWA ? La Progressive Web App est une solution à considérer si vous avez besoin d’une interface mobile claire, rapide et interactive à moindre frais. Même s’il demeure encore quelques incompatibilités avec certains navigateurs, notamment à cause des Service Workers, cette solution est suffisamment aboutie pour songer à la développer.
Les PWA ne vont pas complètement supplanter les applications natives ou le web mobile. Selon votre stratégie digitale et l’état de votre présence mobile, elles vont plutôt devenir soit complémentaires soit une alternative judicieuse s’agissant d’expérience utilisateur.
On peut envisager la Progressive Web App comme une interface qui prend le relais du Web mobile après qu’un utilisateur a découvert votre marque. Elle offrira des fonctionnalités supplémentaires que ne fournit pas le Web mobile. Puis, vient l’application native pour fidéliser les utilisateurs les plus intéressés.
Mais la Progressive Web App peut aussi dans certains cas remplir le rôle de l’application native tant les fonctionnalités sont de plus en plus proches. Des fonctionnalités qui ne cessent d’évoluer afin d’améliorer l’UX.
En matière de stratégie digitale, il vaut mieux être précurseur que suiveur. Alors, si vous voulez faire la différence et vous démarquer avant qu’elles ne se généralisent, vous pouvez dès à présent songer au développement d’une Progressive Web App. Nos expert sont là pour vous conseiller, n’hésitez pas à les contacter.




