Saviez-vous que l’Index Mobile First va être le nouveau paradigme de l’algorithme de Google ? Non ? Alors découvrez comment vous y préparer.
Une bonne stratégie de référencement naturel passe forcément par l’optimisation des contenus Web avec des mots-clés ciblés, par du linking ou encore l’optimisation technique des pages. Mais, ce ne sont plus les seuls facteurs déterminants d’une bonne stratégie SEO.
On le sait, l’algorithme de Google prend en compte de nouveaux critères de référencement, tels que les sites HTTPS et le Mobile First. Ce sont d’ailleurs deux critères SEO à prendre sérieusement en compte en 2017. Les futures mesures de Google vont dans ce sens. L’arrivée prochaine de l’Index Mobile First qui consiste à prioriser les pages mobiles dans le classement et le positionnement des sites sur Google devrait vous inciter à adapter rapidement votre site au mobile. Voici donc 5 outils qui vous aideront à savoir si votre site est Mobile-Friendly ou pas et quels sont les points à améliorer.
#1 Les outils de développement de Firefox et Chrome
Sur chacun de ces navigateurs, vous avez la possibilité de réaliser des tests de Responsive Web Design.
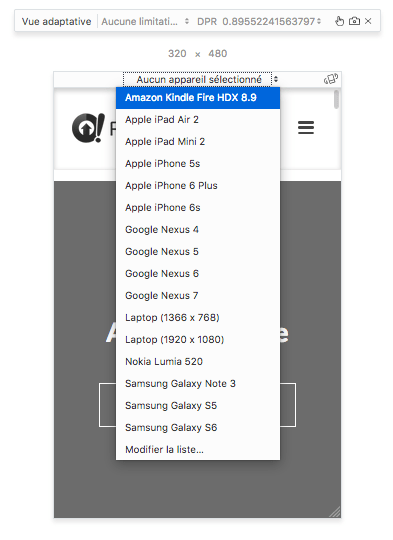
- Depuis Firefox : dans le menu, sélectionnez « Développement », puis « Vue adaptative ». Le site sur lequel vous étiez apparaît alors. Vous pouvez faire différents tests en sélectionnant un appareil au choix, la taille de l’écran, l’orientation, le ratio pixel de l’appareil (DPR) ou encore l’activation des événements tactiles.

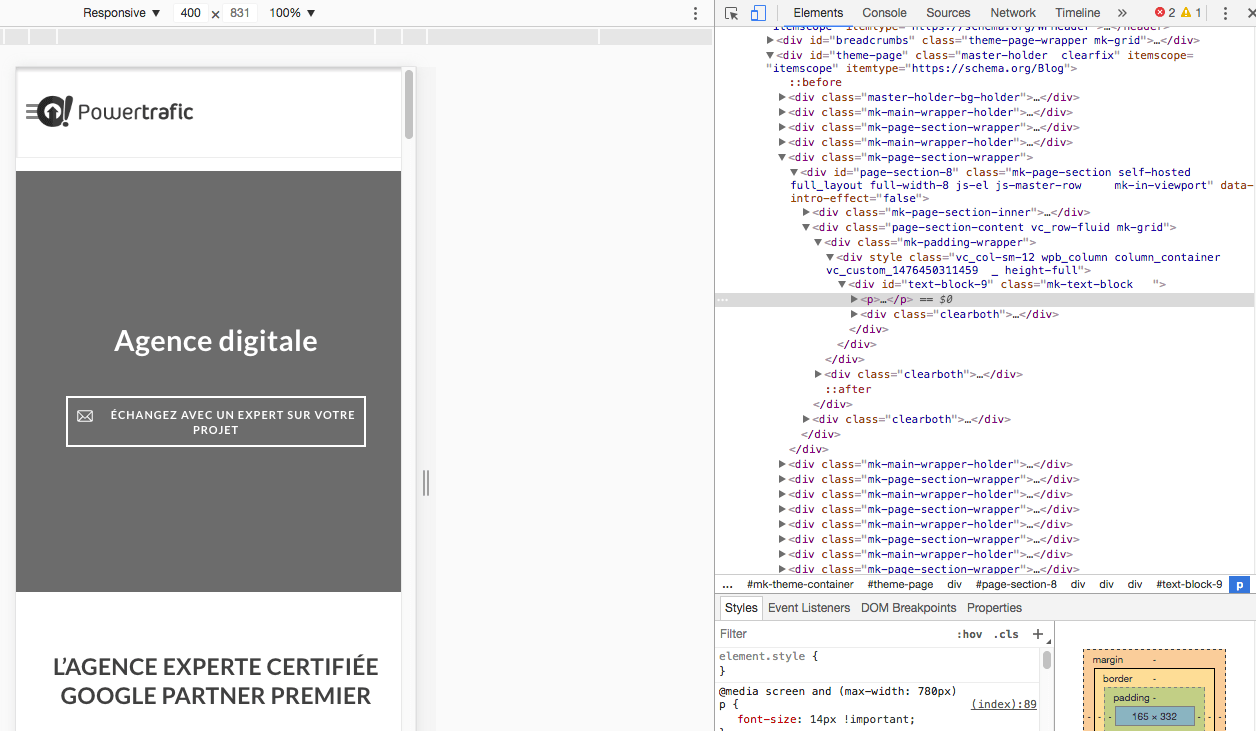
- Depuis Chrome : sur votre site Internet, effectuez un clic droit et sélectionnez « Inspecter ». On peut alors visualiser le site siuvant les différent terminaux et tailles souhaités.
 #2 Resizer.io
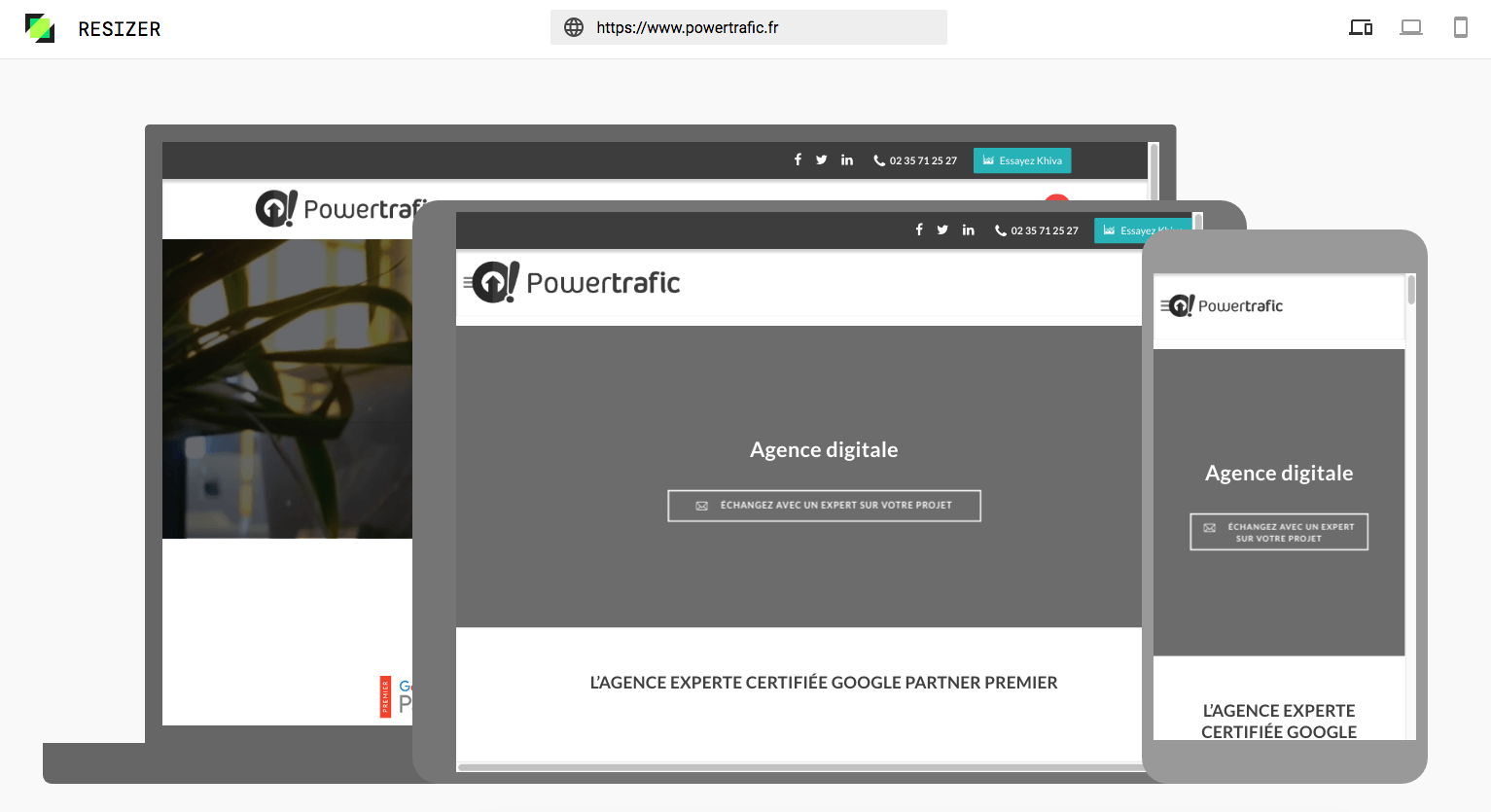
#2 Resizer.io
L’outil Resizer permet de tester l’affichage de votre site Internet sur les différents supports desktop et mobile. Les icônes en haut à droite permettent également de tester l’affichage en fonction des différentes tailles d’écran possibles et de l’orientation du mobile (portait ou paysage).
 #3 Test d’optimisation mobile ou Mobile-Friendly Test
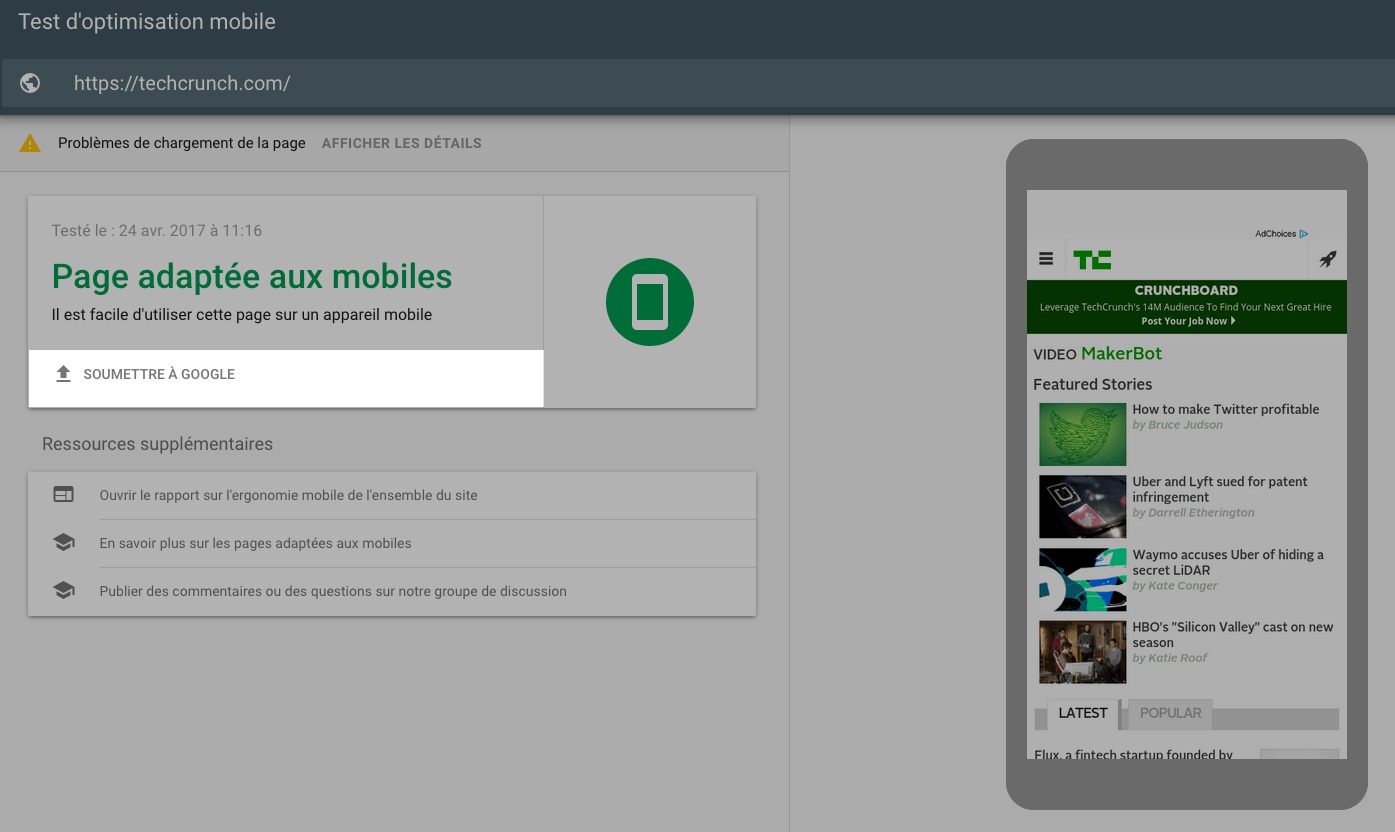
#3 Test d’optimisation mobile ou Mobile-Friendly Test
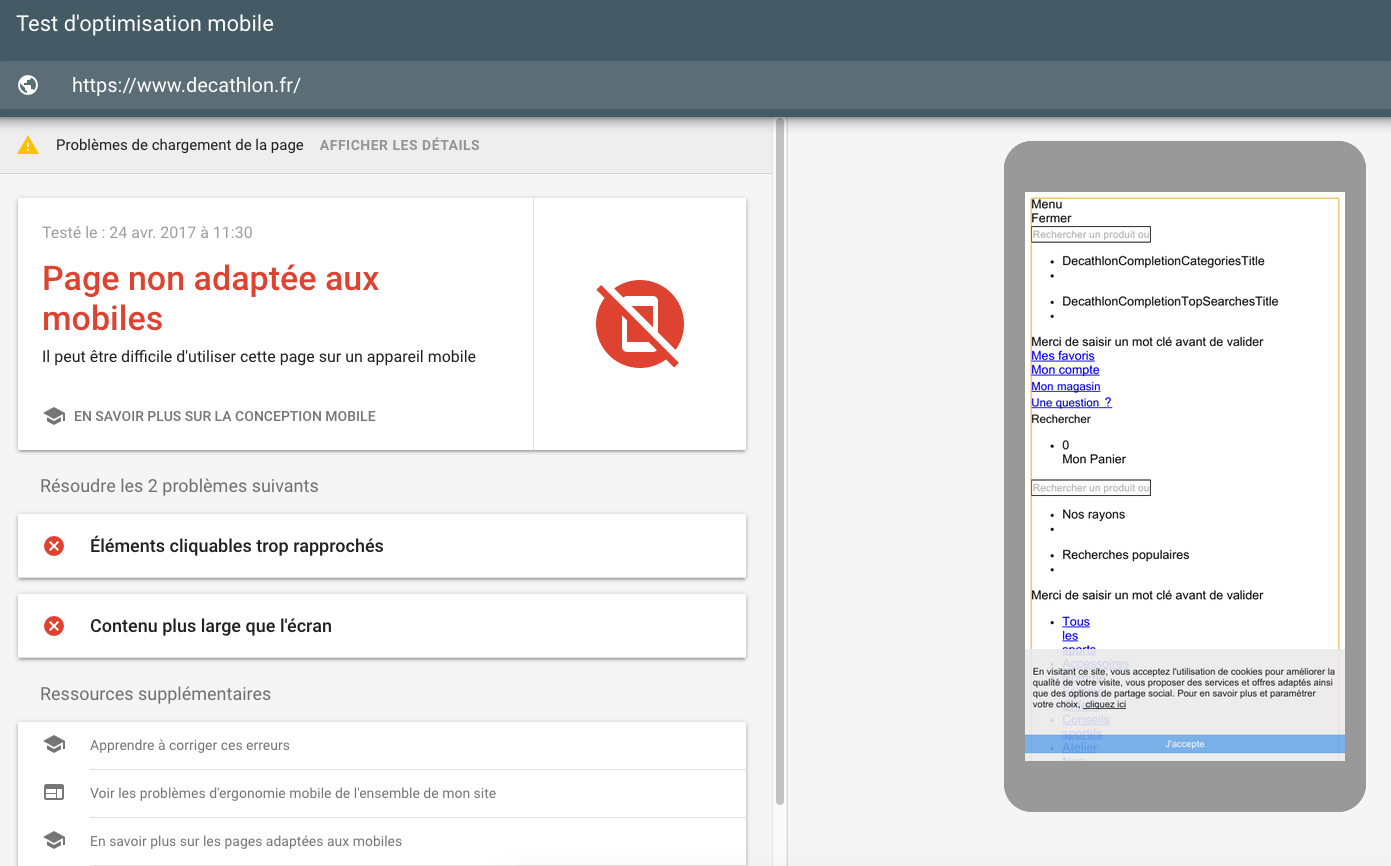
Google a mis en place un outil pour tester si votre site est Mobile-Friendly ou pas. Il suffit d’entrer l’URL du site à analyser ici pour avoir automatiquement le résultat du test. On voit apparaître le rendu de votre site sur un smartphone, ainsi que les éventuels problèmes ergonomiques liées au mobile détectés sur votre site Internet. L’outil prend notamment en compte :
- L’utilisation de contenu Flash
- Les problèmes d’affichage (fenêtres d’affichage à largeur fixe ou non configurées pour le mobile, taille du contenu pas adaptée à la fenêtre d’affichage)
- Les tailles de police trop petites
- Les éléments tactiles trop rapprochés
S’il y a des points à corriger, l’outil vous redirige alors vers des rubriques d’aide. Si votre site est adapté au mobile, vous avez la possibilité de le soumettre à Google. Cette fonctionnalité de demande d’indexation permet de demander à Google d’explorer de nouveau vos URL pour les indexer.
 #4 Test My Site de Think With Google
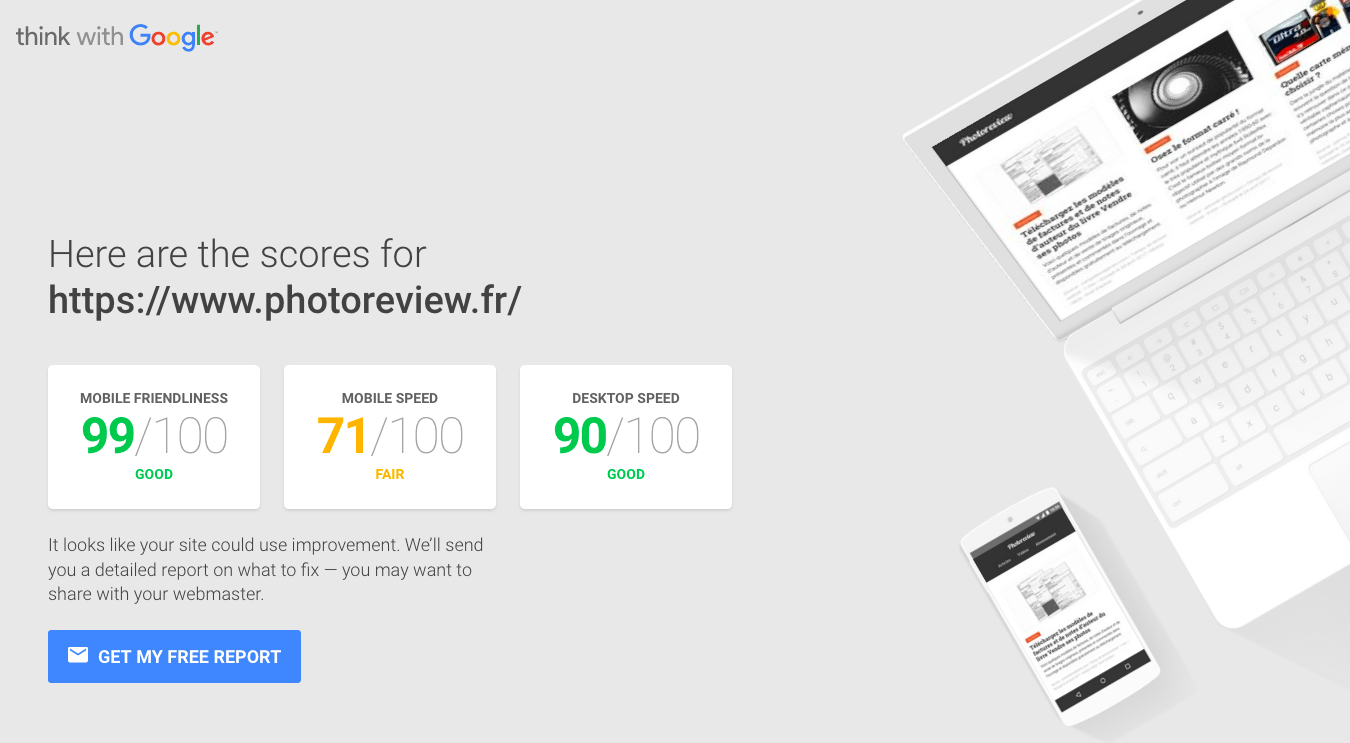
#4 Test My Site de Think With Google
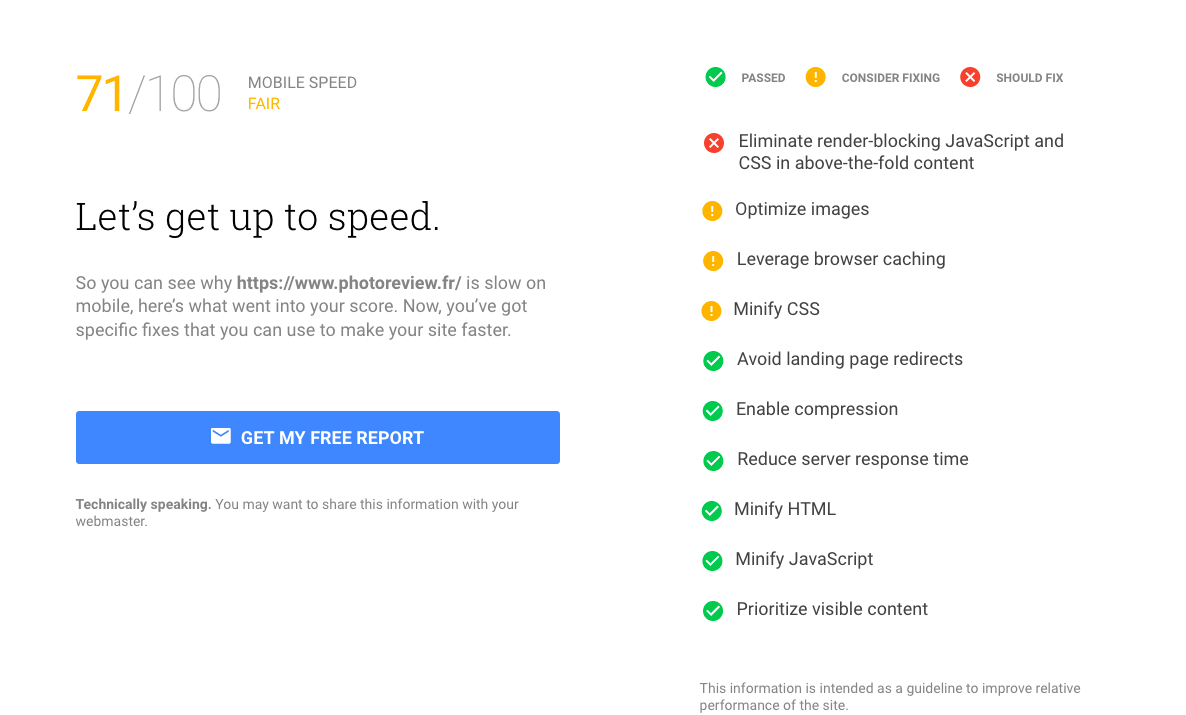
L’outil Test My Site proposé par Google mesure sous forme de note sur 100 :
- Le niveau de compatibilité mobile de votre site
- La vitesse de chargement sur mobile
- La vitesse de chargement sur pc.
 Comme pour les autres outils, il suffit de saisir son URL pour voir apparaître les différents scores. Chaque résultat est ensuite détaillé suivant les bons points du site et les points à corriger. On peut également recevoir un rapport plus détaillé par e-mail.
Comme pour les autres outils, il suffit de saisir son URL pour voir apparaître les différents scores. Chaque résultat est ensuite détaillé suivant les bons points du site et les points à corriger. On peut également recevoir un rapport plus détaillé par e-mail.
 #5 PageSpeed Insights de Google Developers
#5 PageSpeed Insights de Google Developers
De la même manière que Test My Site, PageSpeed Insights mesure les performances de chargement de votre site sur pc et mobile. Cet outil affiche les mêmes résultats que Test My Site puisque les résultats de ce dernier sont générés depuis PageSpeed Insights. Vous vous demandez donc quel est l’intérêt de PageSpeed Insights. L’outil est un peu plus complet en proposant sous chaque point à améliorer un lien vers les étapes de résolution du problème, ce que ne propose pas Test My Site.
Il existe de nombreux autres outils pour vous donner un aperçu de votre site Internet sur les différents terminaux pc et mobile. Mais pour aller plus loin dans le test mobile de votre site Internet, Google a développé plusieurs outils très intéressants, histoire de bien vous préparer à l’arrivée prochaine de l’Index Mobile First. Ainsi, ils permettent non seulement de voir si votre site est configuré pour les mobiles, mais aussi de connaître les vitesses de chargement garantissant une expérience utilisateur sur mobile optimale. De plus, certains outils sont plus complets que d’autres. Ils précisent par exemple quels points sont à corriger pour améliorer votre compatibilité mobile.
Alors pour mettre toutes les chances de votre côté, n’attendez plus et vérifiez si votre site Internet est bien adapté au mobile. Néanmoins, n’oubliez pas que algorithme de Google prendra toujours ne compte certains critères fondamentaux du référencement naturel. C’est à ce moment-là que nos experts SEO interviennent. Faites vite le point avec eux !